こんにちは、スタディサプリTPM(Technical Product Manager) *1 の nozomikajimoto です。
突然ですが、私はエンジニアのバックグラウンドがありません。スタディサプリのTPMはエンジニア経験のあるメンバーがほとんどなので、少し変わったタイプだと自負しています。とはいえ、エンジニアバックグラウンドがなくとも、TPMとして価値を出せています。
本稿では、エンジニアバックグラウンドがないTPMが発揮できるバリューと課題、その課題を解決する方法について綴ります。
今後のキャリアとしてTPM(ないしPdM)を考えている方の参考になれば幸いです。
今までのキャリア
まずはざっくりと、私のこれまでのキャリアを書いてみます。
- 通信教育会社で教材編集を担当
- IT企業に転職し、教育アプリ向けのコンテンツ制作を担当
- 再び転職し、スタディサプリのコンテンツ制作を担当
- コンテンツ制作だけでなく、開発者と学習画面の仕様について議論する際のコンテンツ側の窓口なども担当
- 自身の希望でスタディサプリのTPMに異動
見事なまでにエンジニアバックグラウンドがありません。このキャリアを俯瞰してみると自分でも不安になってくるところですが、それでも実際のところ、同じチームのTPMを問題なく2年ほど務めています。23年9月には、完全リニューアルした小学1年生向け講座をリリースすることができました。
特定の方向によくきく鼻はTPMの武器になる
上記の通りのキャリアなので、私はプロダクトに活かせるコードを書くことができません。
技術やプロダクトマネジメントに対して好奇心を持って最低限勉強をすること、不明点は近くのエンジニアにわかるまで質問することは当然としても、それだけでTPMをやっていくというのは心もとないです。何か武器・強みを持っていた方が当然やりやすくはあります。
私の場合は、教育業界と教材の作り方に精通していること、言うなればドメインエキスパートであることを1つの武器にして、日々業務に当たっています。
前述した「担当しているチーム」は、「学習コアチーム」と呼ばれており、主にスタディサプリ小学・中学講座の学習画面の開発を担当しています。この学習コアチームの案件のハンドリングには、特にこの武器が強みを発揮します。
以下に例を示します。
これから開発する新機能を使ったコンテンツの制作フローを提案できる(「多分こうすれば作れますよ」)
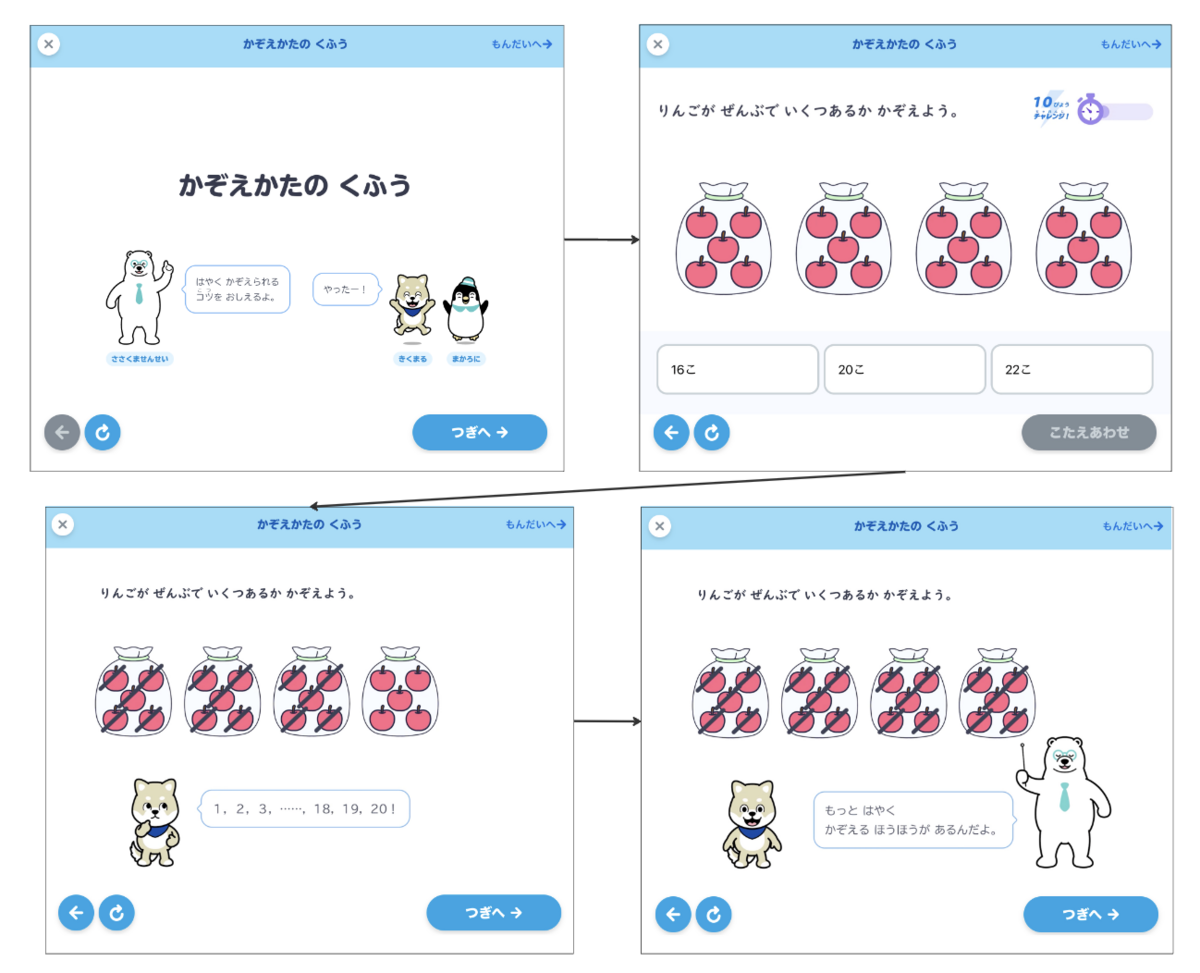
先に触れた、リニューアルした小学生向け講座では、「わかるパート」と呼ばれる、小学生が新しい知識をインプットすることができるコンテンツが存在します。言うなれば、小学生が自分で進められる授業のようなものです。


エンジニアはコンテンツチーム *3 がどうすれば「わかるパート」を制作できるようになるのかわかりませんし、コンテンツチームも何から始めればいいのかわかりません。
そこで私は、「今のスタディサプリのコンテンツチームであれば受け入れ可能そうな難易度・複雑さ」を想定しつつ、「わかるパートコンテンツの作り方案」を提案しました。

当時の案はこのようなものでした。
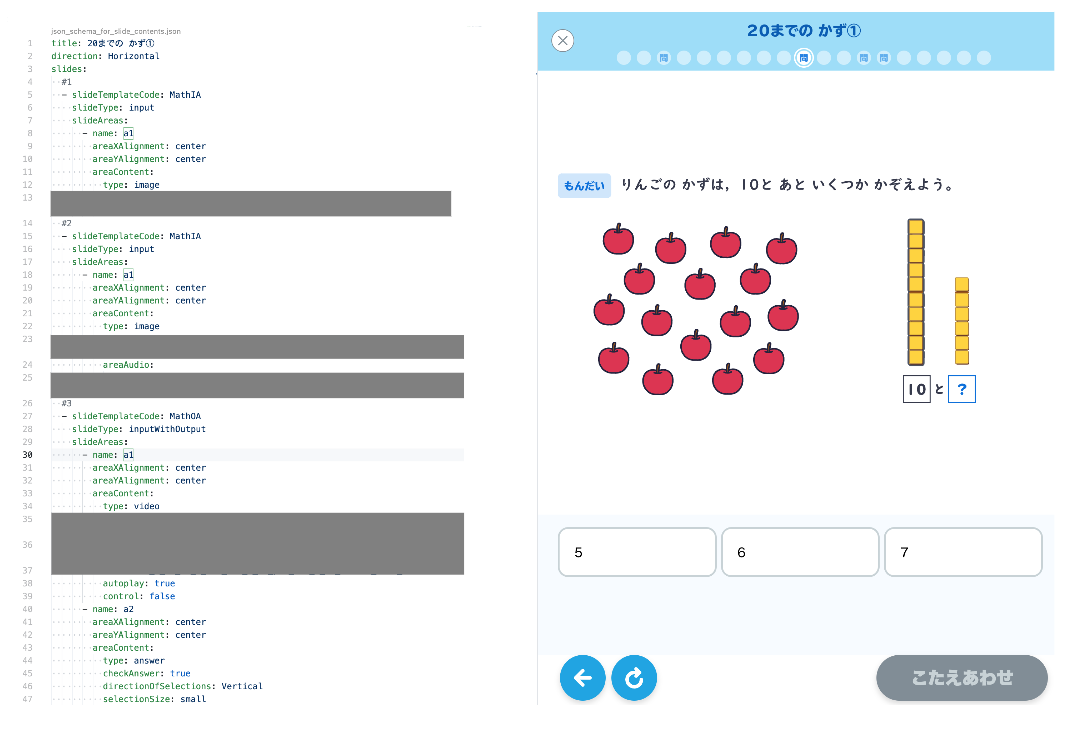
- スライドをエリアの配置の仕方によってパターン化する
- 各エリアにどんな素材が入るか、パターン化したスライドをどの順番で表示させるか、を別資料で指定する
この案を元にコンテンツチームとエンジニアで議論をしていった結果、
- スライドのパターン化は可能
- しかし、別資料で素材や順番を指定するのはコンテンツチームとして受け入れにくい
という方向性が見えてきました。その議論を元に、最終的には、スライドを制作するVSCodeの拡張機能を開発、コンテンツチームに提供することができました。

こういった、社内のステークホルダー(彼らもまたドメインエキスパート)とエンジニアの間に共通言語・共通認識が存在しない場合、ドメインエキスパートがTPMとして関わることで、課題解決の速度をあげることができます。 *4
要求に対して交渉しやすい(「これなくても大丈夫じゃないですか?」「こっちの方がよさそうですよ!」)
学習コアチームは、PdMからだけでなく、コンテンツチームからも、様々な要求を受けます。フォントサイズや色にもっとパターンが欲しい、学習画面をもっと自由に動かせるようにしたい、ユーザーが〇〇な学習ができる機能が欲しい、etc…
当然全部実現していくわけにはいかないので、取捨選択と優先順位付けが必要です。
こういった状況では、私の場合、「コンテンツチームが本当になくては困ると思われるもの(とそれ以外)」に自分の経験からあたりをつけ、それを元に交渉をしています。複数の要求の背景を考え、それらを同時に解決できる代替案を提案することもあります。
こういった交渉がしやすいのは、ドメインエキスパートがTPMとして関わる大きなメリットであるように思います。
課題に対する解決策を、開発とそれ以外の両方から考えることができる(「Aは実装で解決して、Bはコンテンツで手を打つのはどうですか」)
リリースした後も、どんどん上がってくる課題に対して、日々改善策を検討しています。
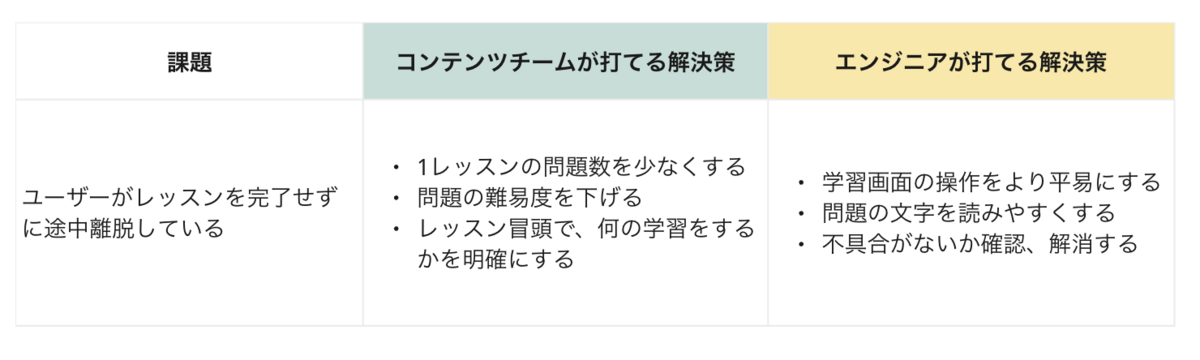
例えば「ユーザーが1つのレッスン(1回の学習単位)を完了せずに離脱している」という課題があったとします。レッスンを完了していないということは、当然スタディサプリでの学習習慣が身についていないということです。こうしたユーザーは、段々スタディサプリから離れていってしまいます。なんとかして改善しなければなりません。
このような場合、私はコンテンツチームが打てる解決策とエンジニアが打てる解決策の両方を検討します。

コンテンツ制作に精通している人間がTPMをやっていると、両方の可能性を検討しつつ、どちらの方が対応が早そうか、おおよその当たりをつけることができます。その上で、おそらく今の状況に対して適切であろう解決策を提案することができます。
どれも、ドメインエキスパートでなければできない話ではありません。ただ、精通していればそれだけ、ドメイン依存の高い課題に対して鼻がききます。正解であろう方向を見出す速度が上がります。その分、プロダクトの改善速度も上がります。
これが、ドメインエキスパートがTPMをやることで得られる共通するメリットだと考えています。
課題とその解決策
とはいえもちろん良いことばかりではありません。エンジニアバックグラウンドがないことによる課題も当然あります。中でも私が痛感しているのは、要件定義のうち開発の影響を受ける要素に気づきにくいというとことです。
どんな機能が必要か、その機能には何が求められているのか、という要件を整理してまとめることはできます。しかし、実現にどれくらいの手間がかかるか、複雑性を持ち込んでしまう避けるべき要件は何か…という部分は肌感がなく、私1人で解答を出すことができません。
エンジニアバックグラウンドがあるTPMならば、このあたりにこそ鼻がきくのでしょうが…
デザインをエンジニアと一緒に見よう
きかない鼻を嘆いていても仕方ありません。課題の解決のためにやっていることの1つとして、「fix前のデザイン案からエンジニアに共有して一緒に見る」があります。
画面のデザインはユーザーの使いやすさを目指して考えますが、良かれと思って採用したボタンや機能が開発工数を跳ね上げてしまうこともあります。実際には、開発工数をそれほど上げることなく、ユーザーの使いやすい画面を実現する方法はあるものです。
TPMだけではその方法に気付けないなら、エンジニアと一緒に見るのが効果的です。
現在は、「デザインキックオフ」という仕組みの中で、デザイン制作前からエンジニアとタッグを組んで進めています。具体的には以下のように進めています。
- デザインを要する案件が発生した場合に、アサインされたデザイナーとエンジニア、TPMで「デザインキックオフ」を開催し、以下を共有・相談する
- 今回満たしたい要求をTPMから共有
- 開発難易度に関わるためにデザインで気をつけて欲しいポイントをエンジニアから共有
- 質疑応答で理解を深める
- キックオフ後、デザイナーが作成したデザイン案をエンジニア・ステークホルダーと検討し、デザインfixまで議論
共有・検討・議論、とあって、時間がかかりそうに見えます。
確かに、デザインfixまでにTPMが他者と交わす言葉の量が多くなるのは間違いありません。しかしこうやって決めたデザインが、開発着手後に手戻りして変更になることは、あまりありません。結果的に、TPMが1人でfixしたデザインを使うのと比べて、リリースまでの時間が遅くなるということもそうありません。エンジニアからもデザイン改善についての意見をもらうことができるので、当初検討していたよりも良いデザインになることもあります。
デザインキックオフに参加することで、デザインのどういった部分が開発難易度と関連してくるのか、私も知ることができます。どんなデザインだと実装が難しいのか、逆に楽な解決策があるのか、という肌感がわかってきます(そして鼻がきくようになってきます。嬉しい)。
ちなみに、このデザインキックオフの仕組みがエンジニアの負担になっていないか振り返りを行ったところ、「キックオフをやったことすら忘れている」レベルで負担感がないことがわかりました。特に負担感なく手戻りが減ったのであれば、メリットが大きいと言えそうです。
エンジニアバックグラウンドがない人間がTPMをやるのに何が必要か
当然、私個人の工夫だけでTPMができているわけではありません。ある程度の環境、要素が整っていることが必要だと思います。
私が重要であろうと思うポイントは、以下のようなところです。
(まずは)自分の専門性が活かせるチームに身を置くこと
学習画面の開発チームを担当していることで、教育業界のドメイン知識が活かせているのは間違いありません。
ドメイン知識が活かせないチームでは絶対に務まらないとは思いませんが、少なくとも最初に身を置く場は、持てる武器を活かせる場所であると良いと思います。
そうでなければ、鼻もきかない、武器も活かせない… となり、なかなか大変な戦いになりそうです。
他者の専門性を尊重しつつ、任せきりにはならないこと
これはエンジニアに対しても、自らの元のキャリア(私の場合はコンテンツ制作)に対してもです。
エンジニアの専門性を尊重するのは、戦略的にも必要になります。デメリットの解決策で触れたように、技術的な見解については彼らに頼ることになるので、当然ではあります。しかし、わからないからお任せではなく、質問をすることで自分なりの理解を得ることは必要です。この過程で、案外双方認識違いに気づいたり、より良い解決策を思いつけたりもします。
自らの元のキャリアに対しては、常に塩梅を気をつけています。コンテンツ制作のことはよく知っていて鼻がききますが、私自身は今それを担当しているわけではありません。コンテンツ制作者の代弁をしてしまっては、現在の担当者と良い関係を築けません。
わからない分野に対して任せきりにならず、自分の過去の経験だけを信用するのでもなく、他者の専門性が活かされるように行動することが、必要不可欠なように感じています。
上記以外にも当然、一定以上の論理的な思考能力があること、コンテキストの異なる人間とコミュニケーションが取れること、etc… 必要なことはありそうですが、個人的には、それらは近くのエンジニアやTPMと話してみることで、どの程度のレベルが必要か、自然とわかるようにも思います。
おわりに
私もTPMにチャレンジを始めた当初はわからないことだらけで、いつも不安だし、全ての判断に自信がないという状態でした。正直なところ、今も探り探りなところは多く、自信を持って判断できることも多くありません。
ただ、ドメインエキスパートだからこそ出せる価値を、TPMとして発揮することはできていると考えています。TPMというのは、こうしたキャリアチェンジによって新たな価値が生まれる、面白い仕事だとも思います。
この記事が、誰かのチャレンジを後押しするものになれば嬉しく思います。
*1:スタディサプリのTPMは、主に開発チームのロードマップ検討、優先順位検討、要件定義、開発ディレクションなどを担っています。プロダクトマネジメントのうち「特にエンジニアと強く協働が必要な部分」を担当する人々、というイメージです。
*2:校了前、校正用に印刷された紙のこと。このブログにこの言葉を書いたのは私が初めてだと思います。
*3:スタディサプリのコンテンツを制作するチーム。動画や問題、わかるパートの原稿を整え、校正し、スタディサプリのシステムにインポートする、というあたりを担当する。私の古巣でもあります。
*4:私の場合、教材編集時代から新規企画を担当することが多かったので、手探りのコンテンツの制作方法を検討するのに慣れていたということもあります。