はじめに
こんにちは、小中高プロダクト基盤開発グループの @kazu9su です。
この記事では、小中高プロダクト基盤開発グループのProduct Platform Engineer(プロダクトプラットフォームエンジニア)とは何をするポジションなのかを具体例を交えて紹介させていただければと思っています。
1. Daily Standup and Service Monitoring
仕事が始まってしばらくしたら、Daily Standup(進捗状況について話し合い、障害を特定するための短い毎日のミーティングです)を行い、雑談をしたり、みんなの予定やSprint Backlog を確認したりします。

その後、担当サービスのモニタリングを行います。
小中高プロダクト基盤開発グループでは、
- 認証ログサービス
- 同意証跡サービス
のようなサービスをいくつか持っており、それらの様子を日々見守っています。(上記サービスについてはこちらで記事にしています)
一般的な開発組織では、アプリケーションの運用を専門のチーム(SREチームなど)に任せることも多いと思いますが、スタディサプリでは、インフラ的なリソース(AWS の各サービス、kubernates など)についても開発チームでオーナーシップを持っているので、なにか問題があったり、気付いたことがあったときは自分たちで対応しています。

2. Domain Modeling
ポジションの募集要項にも記載がありますが、小中高プロダクト基盤開発チームでは、プロダクトのマイクロサービス化を推進しています。
スタディサプリにおけるマイクロサービス化の意義は、システムの複雑度を下げ、各開発チームがそれぞれの開発に集中できるプラットフォームを作ることにあります。
そのために現状のシステムをどのように分解すれば、より管理が簡単になり、開発がラクになるかを探すために、ドメインモデリングを行っています。
Data Management at Scale*1 などでも言及されていますが、ドメインモデリングとは、エンジニアリングというよりも芸術的な側面が強いため、正解のない中答えを探していく根気のいる作業ですが、その分やりがいもあります。
3. Prototyping
2 のドメインモデリングを通してドメイン分割の方向性が決まったら、プロトタイピングを行って有効性の検証を行います。 過去行ったプロトタイピングとしては、
があります。現在は、「会員」というドメインを分割したいと考えており、新たなプロトタイプ作成に向けて動き出しています。
4. Architecture Design Review
小中高プロダクト基盤開発チームの責務は、ドメインモデリング、プロトタイピングなどを通した新規開発にとどまらず、既存のアプリケーションの保守運用も含まれます。
具体的には、セキュリティ・性能の向上を目的にアーキテクチャの変更を行うことがあります。
小中高プロダクト基盤開発チームが扱うプロダクトプラットフォームは、変更を行うと関連する多くのアプリケーションに影響を与えます。特に個人情報であったり、認証・認可を取り扱う箇所の変更を行う場合は、関係する他チームにアーキテクチャデザインレビューをお願いしています。
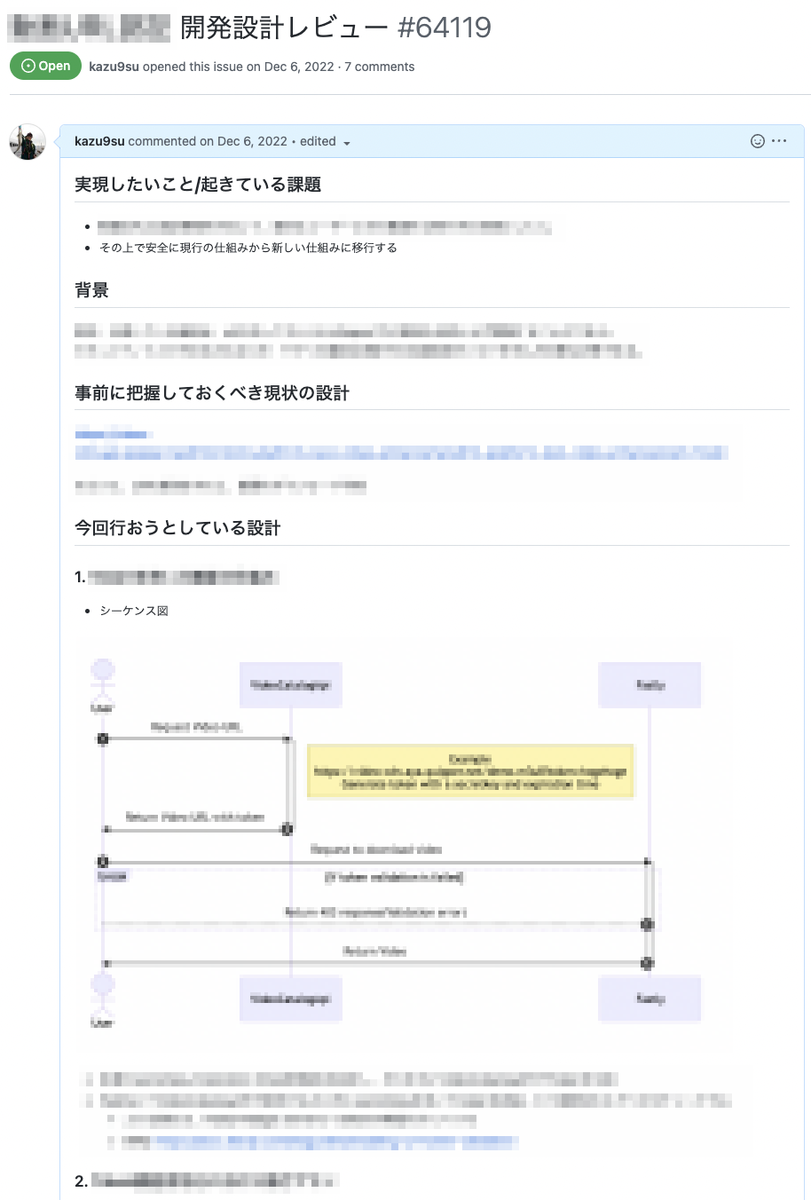
- レビュー対象案件の背景
- その設計に至った経緯
- 想定されるメリット・デメリット
などを、図を交えて網羅したドキュメントを用意してレビュー会を開催しています。

この資料を元に、ミーティングで質疑応答をしながらレビューを行っていきます。
5. Ruby/Rails Version Up Support
少し毛色が変わりますが、サプリ全体のアプリケーションの Ruby/Rails バージョンアップサポート活動なども行っています。
具体的には、まずサプリ共通で使われている gem のバージョンを更新・周知を行います。
その後、デッドラインとともに各チームに Version 更新のお願いをし、必要であれば更新のサポートも行っています。

Ruby本体を含むオープンソースへコントリビュートもやっています。
https://github.com/ruby/ruby/pull/6550

6. Output
このブログもまさにそうですが、小中高プロダクト基盤開発チームではアウトプットを推奨し、実践しています。
扱っているものの性質上、エンドユーザーから直接フィードバックがくるものでもなければ、ビジネスオーナーと連携してプロジェクトを進めることもめったに無いので、社内外問わず、自分たちから発信しないと何をやっているのか見えにくい部分があります。
しかし、Webアプリケーションにおけるソフトウェアエンジニアリングのもっともコアな部分の一つであり、チャレンジングで面白い分野なので、こうして発信をすることで多くの人に知ってもらいたいと思っています。
終わりに
今回は小中高プロダクト基盤開発グループが普段の業務としてやっているアレコレを具体例を交えて紹介させていただきました。
ポジションの募集要項 だけでは想像しづらかった部分が少しでもクリアになっていれば嬉しいです。
改めてこのポジションは、Webアプリケーションを開発するのみならず、
- 開発者の開発体験を改善したい
- システムをスケーラブルにしていくことに興味がある
- エンジニアとしてもう1段階成長したい
といった方にピッタリのポジションですので、ぜひご応募お待ちしております。 それでは。