デザイナーの西田です。
弊社では目的に応じて、複数のデザインツールを使い分けてUIデザインを作成しています。

昔は各々好きなデザインツールを使っていたのですが、事業がどんどん拡大し、メンバーが増えていくと、チームで統一されたワークフローがないと回らない状況になっていきました。各ツールの長所&短所を何度も議論した結果、現在はSketch + InVision + Zeplin + Abstractの組み合わせで進めています(2018年9月時点)
今回の記事では、現状のデザインツール&フローに至った経緯を紹介していきます。
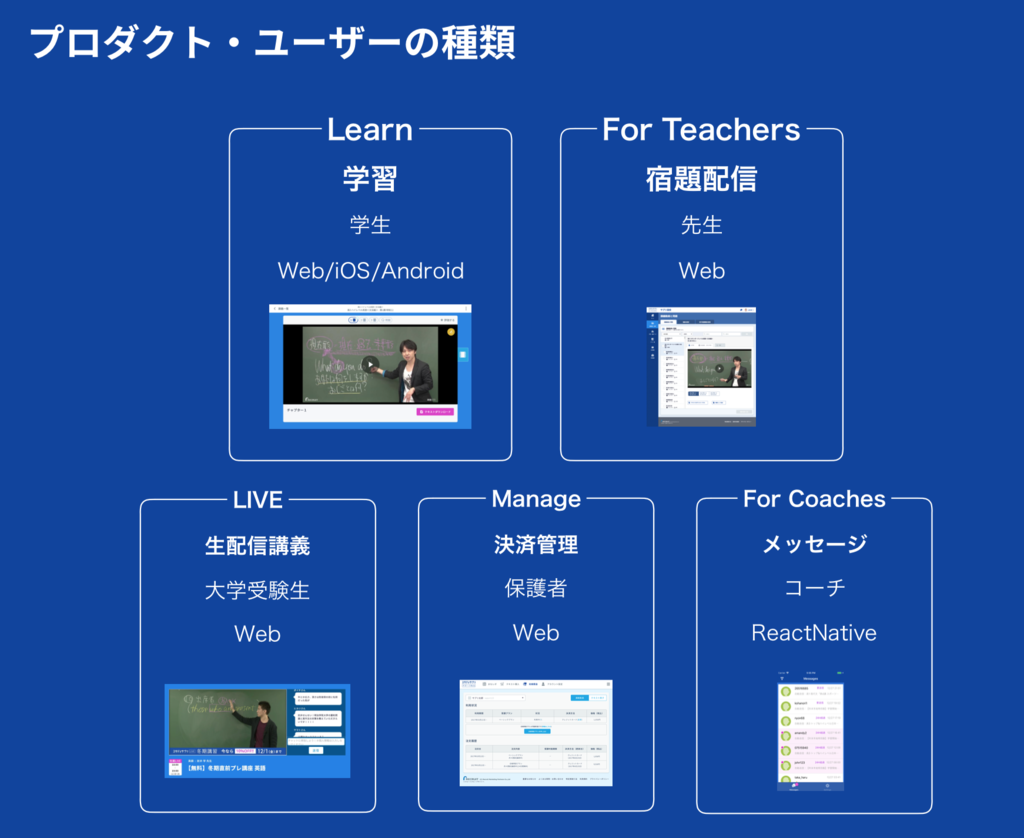
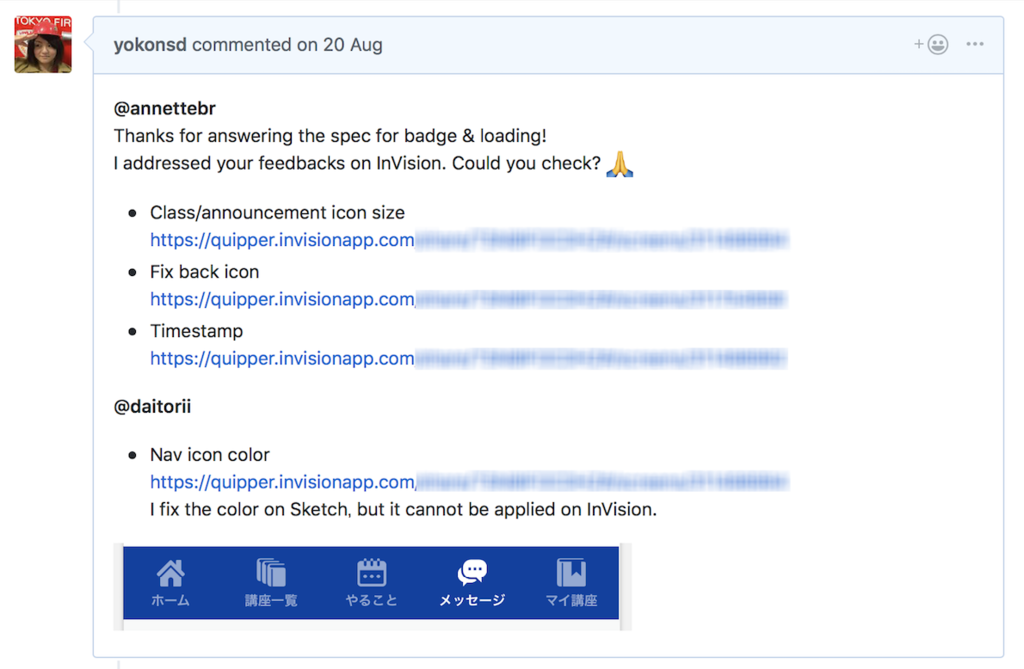
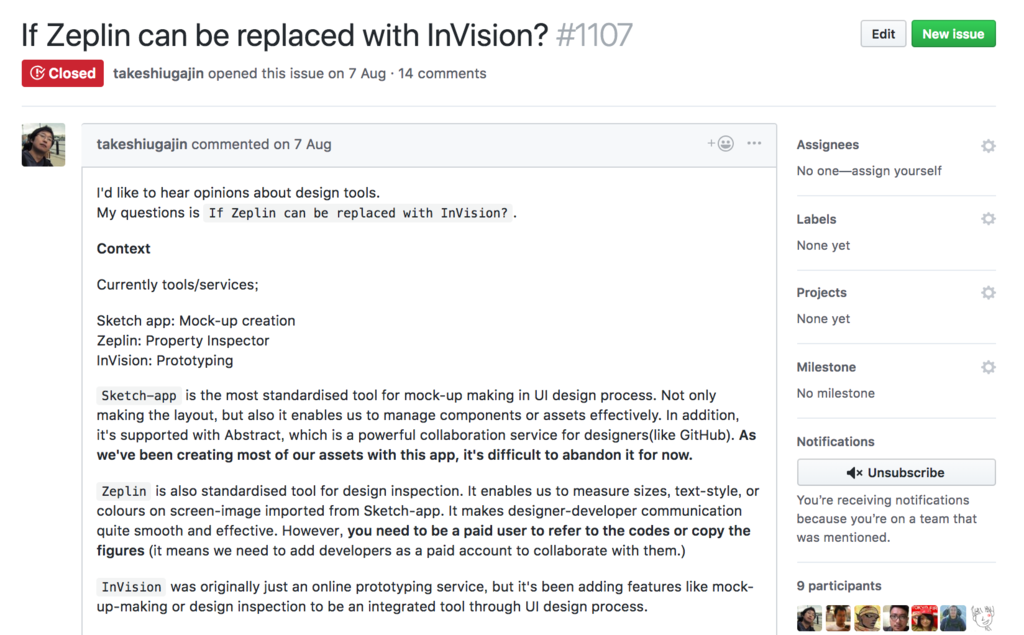
目次 Quipperではおもに小・中・高校生向けに、日本国内ではスタディサプリ、海外ではQuipperという名前で、オンライン上で講義動画閲覧や問題演習ができる学習サービスを提供しています。と同時に、学校の先生や大学生コーチが生徒の学習を管理できるツールも手がけています。(引用:教育サービスにおけるユーザーリサーチ) 現在プロダクトのUIデザインを担当するデザイナーは計8名(日本人5名 + インドネシア2名 + フィリピン1名) プロジェクトによって要件の粒度が異なる場合があるため、あえてツールは厳密に指定していません。スクリーンショットやホワイトボードを使ってPMとコミュニケーションする場合もあれば、テキストだけで要件定義する場合もあります。 構造設計から入る場合はAdobeXDで全体設計〜ワイヤーフレーム作成をする場合もありますが、最終的に認識合わせができれば何でもOK。そのやり取りはGithub issue上で共有するようにしています。 以前:Photoshop / AdobeXD(Web)、 Sketch(Native) 以前はWebの生徒側はPhotoshop、先生側はAdobeXD、NativeアプリはSketchといった感じで、担当デザイナー&プロダクトによって別々のデザインツールを使ってモックアップを作成していましたが、現在はZeplinでのデザイン共有のしやすさ、Sketch Librariesのコンポーネント管理が決め手になって、Sketchに一元化しています。 何よりも教育というサービスの特質上、先生と生徒で共有する学習コンテンツの一貫性を担保する必要がありました。以前はファイル管理が煩雑で「各画面のデザインデータが見つからない!」が日常茶飯事だったので、横断的に各プロダクト・プラットホームの仕様を把握しやすくするために、まずはデザインファイルの形式を揃えていきました。 以前から一部プロジェクトでは導入していましたが、エンジニアとのコミュニケーションを円滑にするために、Zeplinを全面導入しました。Zeplinでデザイン共有することで、UIのサイズやスタイルの仕様共有がしやすくなりました。 既にNativeアプリではSketch + Zeplinを活用していて、Webよりも効率的な制作フローで進めていたのも全面導入の決め手でした。 エンジニア陣に好意的に使ってもらえて安堵。 弊サービスでは、生徒ユーザーの学年、受講コース、学校利用などによって、表示されるコンテンツや機能が異なります。さらにPCやスマホの画面サイズ、Web / Nativeアプリ、海外対応に合わせたUIデザインを作り分ける必要があります。 多様なニーズと複雑な開発仕様を抱えるプロダクトの品質を保つために、Atomic Design / コンポーネント志向を参考にしたデザインファイル作成に取り組んでいきました。チーム構成やプロダクト規模を考慮した結果、Sketch Libraries + Abstractを使った運用をしています。 各コンポーネントをカテゴリ&粒度レベルごとに分類し、Symbolsだけで構成されたSketchファイルを作成して、それぞれ「Lv1_buttons, Lv2_components, Lv3_modal…」といった命名をしていきます。それらのSketchファイルをAbstract上でLibraryとして連携させていきました。 実際のプロジェクトでは、各PageごとのSketchファイル上でSketch Librariesと連携したSymbolsのコンポーネント&スタイルを組み合わせてUIデザインを作っています。 (Symbolsの命名規則もっと整えたい…フォルダ分けしたい…WIP…😇) Sketch Libraries + Abstractを使って良かったことは、複数名でデザインを作る際に、他ページやコンポーネントの最新仕様が把握しやすくなれたことです。Symbol化されたコンポーネントに変更が発生したときは、Sketch上でLibrariesの更新通知が表示されます。 最新情報や仕様をお互いに共有しやすくなれたことで、大規模プロジェクトでの共同作業、デザインレビューでのコミュニケーションが以前よりもスムーズになりました。 ただ難点としては、外部連携しまくっているがゆえにSketchファイルが重いです。PCが熱くなって固まることがあります。階層が深い作り方をすると、OverrideやFillのカラーがうまく表示されない場合がありました。 このSketch Libraries + Abstractでのデザイン制作フローは、日本国内向けの一部の生徒アプリ(合格特訓コースのみβ版公開中)のリニューアルプロジェクト主導で進めています。これから姉妹プロダクトへの展開、海外オフィスにいるデザイナー達とのコラボレーションが動き出すので、命名規則やファイル構成を随時見直しながら作っています(一緒にチャレンジしてくれるUIデザイナー絶賛募集中です) 以前:Prott, AdobeXD, Marvel, InVision プロトタイピングツールもデザイナーによってバラバラでした。SketchのプラグインでデザインをアップロードしやすいInVision vs Marvelに絞り込まれ、最終的にプロトタイピングだけでなく、モックアップ制作やインスペクタ機能を備える統合ツールとしてInVisionに期待が込められ、採択されました。 開発タスクはGithub issueで管理されているため、メンバーにデザイン共有するときは、issue上でInVisionのリンクを渡すようにしています。 デザイナー同士のレビューや細かいスタイル調整に関しては、InVision上でコメントしています。 プロトタイプをInVisionに統一にしたものの、また新たに別の課題が出てきました。 ・デザインのアップロード先がZeplinに加え、InVisionが増えた(変更があった場合同じ画面データを別々にアップするのが面倒) そこでデザインマネージャーがGithubに「Zeplin → InVisionに乗り換えないか?」といったissueを作り、PM / エンジニア / デザイナーに相談していきました。
試しにInVisionのインスペクタを使ってプロジェクトを1ヶ月ほど進めてみたところ、Zeplinの方が安定感があり、Sketchファイルとの相性も良かったため、引き続きZeplinを利用することになりました。
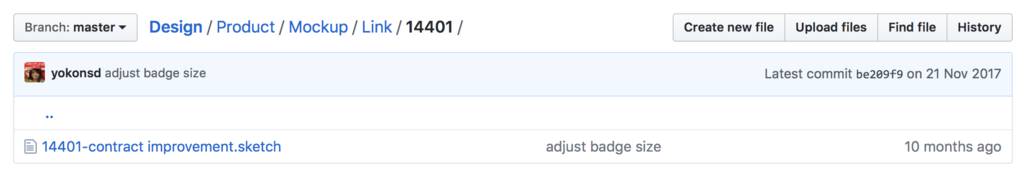
以前:Github 弊社では開発タスクはGithub上で一元管理されているため、デザインファイルもGithubでバージョン管理していました。Sketchのファイル名は開発タスクのissue番号と紐付け、デザインレビューはPR上で行い、PM / エンジニアにデザイナーの動きを見えやすくするように心がけていました。 Githubでの運用は悪くはなかったのですが、コンポーネントをSketch Librariesで共通化させていたこともあり、バージョン管理はSketchとの相性が良いAbstractへと移行させました。 Abstractでは変更履歴の差分が目視しやすかったり、同じファイルを同時編集していた場合のコンフリクトの解消が容易なところが便利です。 デザイナーは、別々のプロジェクトに属していたり、複数の画面 / 機能のデザインを同時編集することがあるので、ブランチ名を「日付-名前」にして作業しています。Sketchファイルは適宜コミットして、コミット時のコメントからプロジェクト単位で更新履歴を追いやすくしています。 過去にSketchファイルをマージするタイミングが被ると、うまく同期されないトラブルが発生したため、被りそうな時間帯はSlackで声かけをしてからマージしています(皆帰宅直前にマージすることが多いので、それが日報っぽくなっています) 私達のデザインフローは、Sketchを基軸にしたツール連携・コミュニケーションで成り立っています。UIデザインはSketch Librariesのコンポーネントを組み合わせて制作し、InVisionでプロジェクトメンバーにプロトタイプを共有しながら要件を固め、実装フェーズではZeplinでエンジニアにデザインを共有しています。 そして複数のデザイナーが関わるプロダクトの一貫性を担保するために、AbstractでSketchファイルを共同管理しています。まだ試行錯誤中ですが並行して動くプロジェクト、連携するプロダクトのUIデザインを共有しやすい仕組みづくりをこれからも追求していきたいと思います。 これまで私達は以下2つのポイントを大事にして、デザインツールを選んでいきました。 ・小さく試す あるプロジェクトで、新しいツールやプロセスを小さく試してみて、良かったら他プロジェクトに展開する。InVision vs Zeplinのときのように、各ツールのメリット&デメリットをデザイナー以外とも話し合いながら決めていきました。 デザインツールの進化は著しく、正直どれが良いのか、私達自身も日々模索しています。
1. プロダクト&チーム
プロダクト

チーム
2. ワイヤーフレーム:自由
3. モックアップ:Sketch vs AdobeXD vs Photoshop
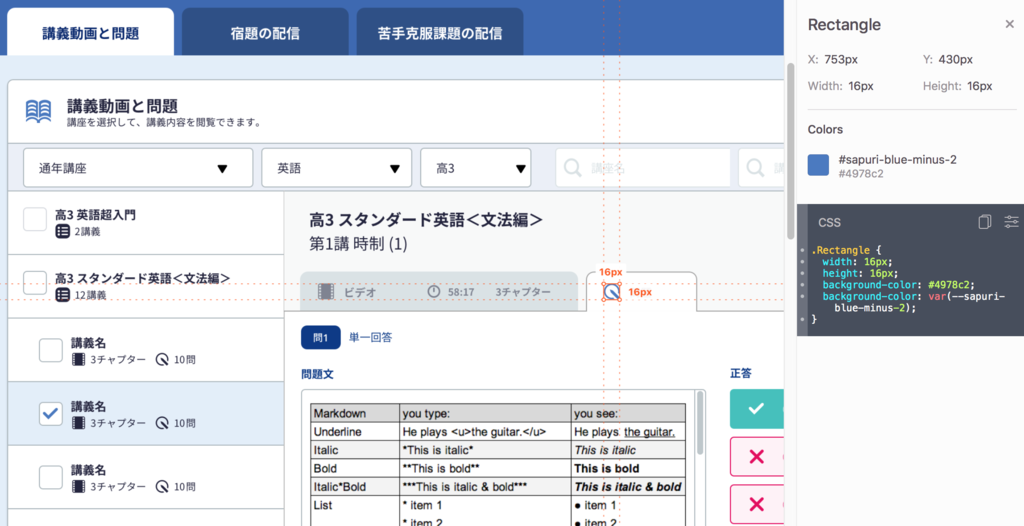
現在:SketchZeplin連携


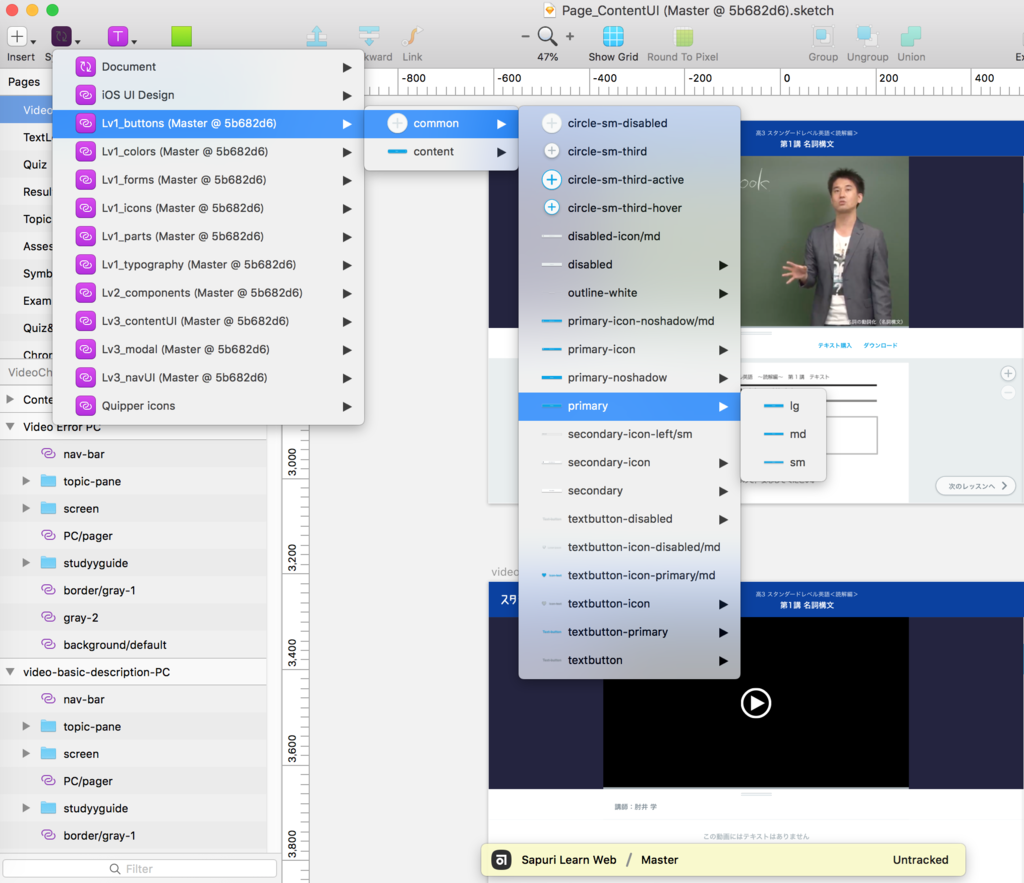
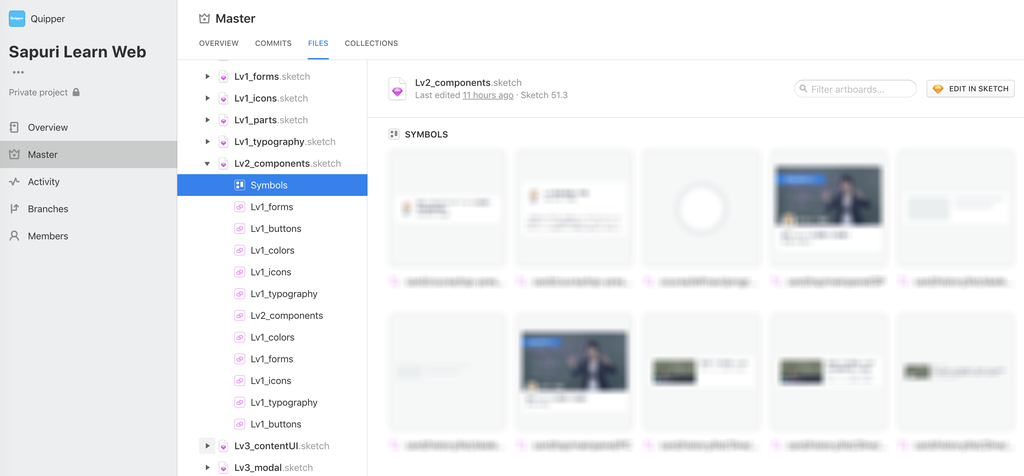
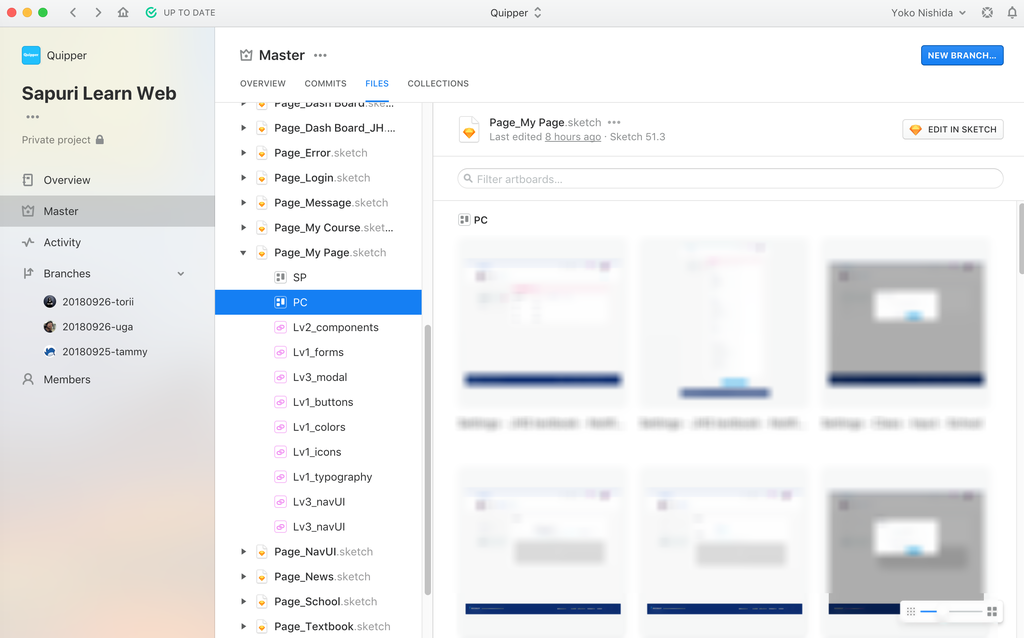
Sketch Librariesによるコンポーネント化


4. プロトタイプ:InVision vs Marvel vs AdobeXD vs Prott
現在:InVision

5. インスペクタ:Zeplin vs InVision
・現状のZeplinの契約プランでは、アカウント&プロジェクトを増えるたびに、課金コストが上がる。

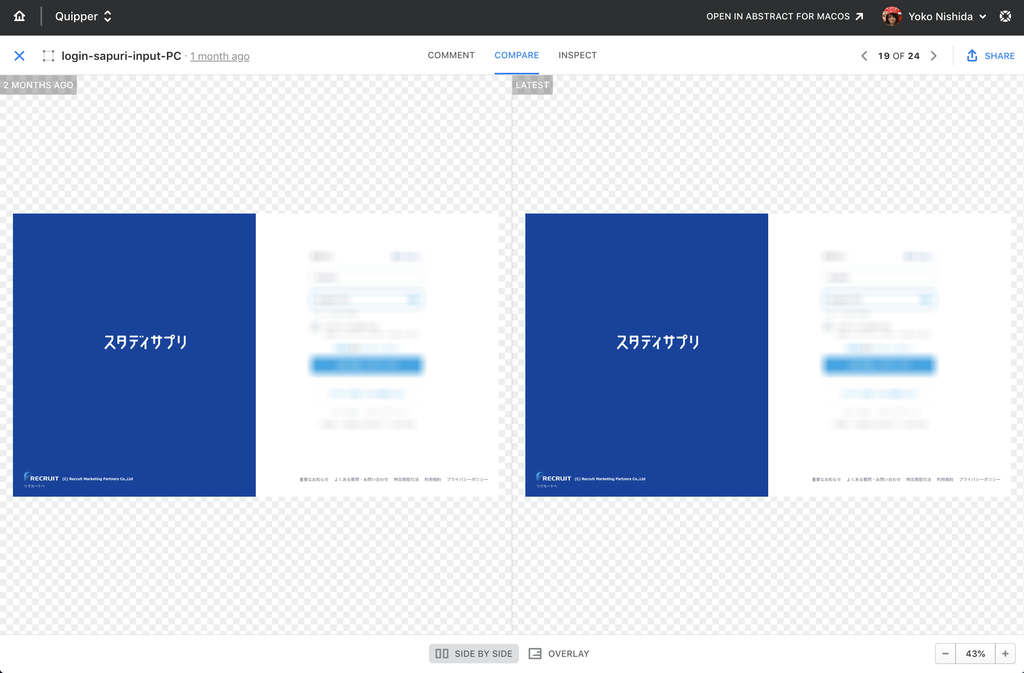
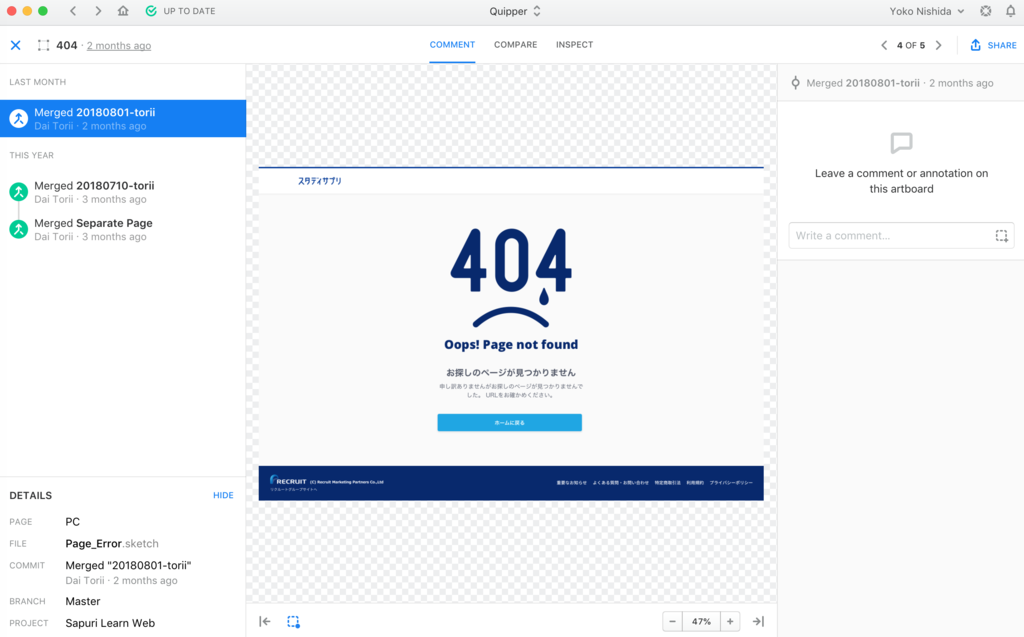
6. バージョン管理:Abstract vs Github
現在:AbstractGithub時代

Abstract移行期(現在)




7. まとめ

最後に
・みんなと話す
今後もチームが抱えている課題、プロダクトの状況に応じて、デザインが作りやすい環境づくりができればと考えています。
QuipperではUIデザイナーを募集中です。
