QuipperデザイナーのMatsumotoです。
今回はQuipperのデザイナーが、普段どんなチーム構成で働きどんなワークフローで動いているのか、簡単に紹介していきます。
また、様々な職能を持つメンバーが集うチームで求められるデザイナーの役割、日々の気づき、今後の抱負など軽くまとめてみました。
デザイナーの「何かの気づき」になれば嬉しいし、エンジニアやPMの方が、デザイナーと一緒に「デザインについて考える」きっかけとなれば幸いです。

はじめに
前提として自分の経歴を簡単に書いておきます。
- 2017年11月にQuipperにジョイン
- 十数年以上のデザイン関連職経験(グラフィックデザイナー・Webデザイナー・Webディレクター・アートディレクターなど)
- 前職(5年10ヶ月間)も、同じように事業会社の自社Webサービス・プロダクトのデザイナー
事業会社で働く面白さ
制作会社(受託)と事業会社での勤務年数が、ほぼ同じ期間になりました。 デザイナーにとっては、制作会社と事業会社どちらで働くべきかというのは永遠のテーマだと思いますが、どちらも経験した私感として、事業会社でデザイナーとして働く醍醐味は、こんなところかなと思っています。
- 様々な職能を持つメンバーが集うチームで、一つのサービスをみんなで作って盛り上げていく楽しさ
- 自分が創ったものがずっと手元にあり、継続的に改善し続けることで、より多くの人に使ってもらえるようになる嬉しさ
どんなチームで働いている?
Quipperのデザイナーは、主にプロジェクト単位のチームと、職能単位のデザインチームの2つのチームに属しています。
プロダクト単位のチーム
私が担当しているプロダクトは、「スタディサプリ for Teachers」という先生向けの「学校教育のサポートツール」です。
現在は、全国で2,353校(2018年4月時点)の高校で活用されています!
「スタディサプリ for Teachers」についてはもっと詳しく知りたい方は、こちら参照ください。

チーム内訳
- プロダクトオーナー(PO) 1人
- スーパーバイザー(SV) 2人
- プロダクトマネージャー(PM) 3人
- データ 1人
- エンジニア(バックエンド/フロントエンド兼務) 15人
- デザイナー 2人
- 庶務 1人
その他に、このプロダクトを学校に紹介し、先生方を直接サポートする営業チーム(通称:KST*1)が全国に約100人、ツールにおける様々な疑問、問い合わせに対応するサポートセンターのメンバーを合わせると、かなりの大所帯のチームとなります。
職業単位のデザインチーム
現在、Quipper(日本)所属のデザイナーは5人。
RMPデザイナー(Quipper Japan所属)*2のメンバーを含めると、13人になり、さらに、グローバルのデザイナー(インドネシア、フィリピン)を含めると、合計19人になります。

デザインチームだけで、何かのプロジェクトを進めているということはないのですが、 デザインに関して、自分ができないことやわからないことがあるときに、頼れる存在があるというのは良い環境だなと思っています。
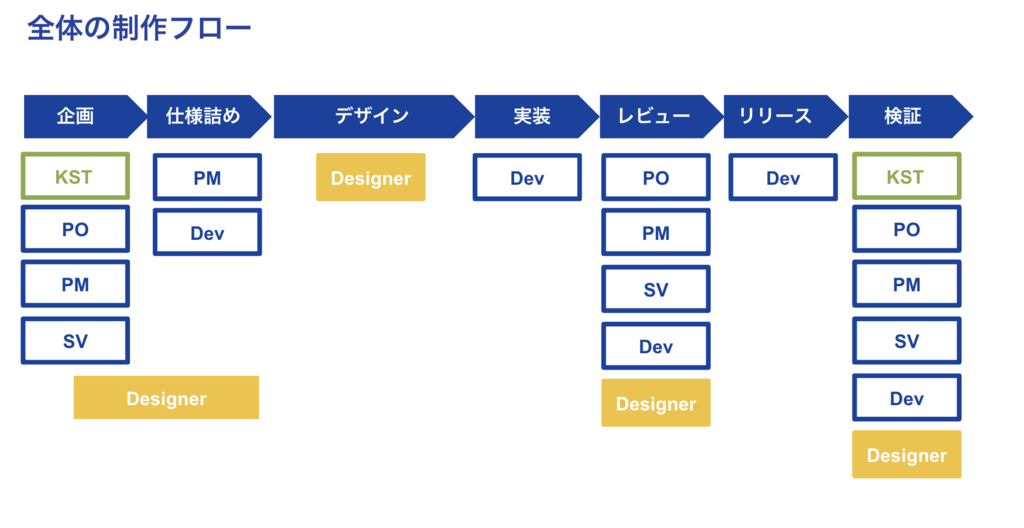
プロダクト単位のチームによるワークフロー
現在の「スタディサプリ for Teachers」チームで、新規機能を開発するときのワークフローはざっくりこんな感じです。

比較対象は、以前働いていた職場となるわけですが、比べてよかった点と、逆にやりにくいなーと感じた点をまとめてみました。
なお、会社やチームによってもデザイナーの役割や考え方、仕事の進め方は異なってきますので、あくまでもいちデザイナーのサンプルとして参考程度にお読みください。
良い点
ユーザーの声を直接聞きに行ける環境
→→ユーザーインタビューをする機会も多く、新たにユーザーの課題を発見したり、「この機能使いやすい」「この部分見やすくなった」などの声を直接聞けるのはデザイナー冥利に尽きます。
誰かの役立っていることをダイレクトに感じるのは嬉しいし、何より「承認要求」が非常に満たされて、もっとこのサービスを良くしたいという意欲が湧く好循環が生まれます。
営業とPMが、ユーザーの先生・学校との良い関係性を作ってくれているおかげで実現できていることだと思っています。幅広くデザインができる
→→UI/UXデザイナーという肩書きで働いていますが、実はこんなものもデザインしています。
・チームのマスコットキャラクター
・プロダクトKPIのロゴ
・ユーザーマニュアル資料
(Tシャツ、ステッカー、広報用メディアに活用)
グラフィックデザイナー上がりなので、この辺のタスクは非常に楽しいです。 デジタル上のプロダクトだけでなく、このプロダクトに関係するもの全てがデザイナーの領域となります。 今まで忙しくて手をつけられなかったこと、デザインのないところにこそ、デザイナーの仕事あり!だと思うので、今後も手広くやっていきたいなと思っています。チームの雰囲気はとてもいい
→→日々心地よく働いています。共通のゴールに向かって何かを一緒に産み出していこうという、このチーム全体の雰囲気が好きです。
改善したい点
デザインに関するフィードバックがあまりもらえない
→→今までの職場ではPM、エンジニアから対応できないくらいの(?)大量のフィードバックをもらって、何度も修正や調整をしながら、精度をあげてようやくリリースできる過程を踏んでいたので、入社当社は、フィードバックの少なさに物足りなさを感じました。逆に言えば「デザインの責任はデザイナーが持つ」環境ですし、責任範囲は大きいと言えますが、UI/UXに関しては「デザイナーの仕事」という感じで、完全に分断されている感があり、時々モヤモヤしています。インタラクションやらフロント部分をもっとこだわって作りたい
→→フロントの部分は、使いやすさや、ユーザー体験の設計への影響が大きいので、もっとこだわりたいし、追求していきたい部分ですが、納期が最優先されるのでこの辺が後回しにされがちです。弊社エンジニアはフルスタックが多く、フロントエンド部分だけを担当するエンジニアがいないため、現在はデザイナーとエンジニアでその部分を補完しあっています。
今までフロントエンド専属がいることが当たり前の環境で働いていたので、バックエンドのエンジニアにCSSやらちょっとしたインタラクションのフロント部分の調整を依頼することに、躊躇してしまいます。プロダクトの改修にかける時間とリソースが足りていない
→→ユーザーインタビューを通してのインサイトや、営業やサポートセンターのメンバーが、ユーザーの悩みをしっかり吸い上げて、何が問題なのか、どこが使いづらいのかがわかっているものの、徹底的に改善し続けていくための、時間とリソースが足りていないように感じています。去年夏からQuality Budget*3の時間を週1で設けて、プロダクトの品質を上げていく試みをスタートしましたが、今年はもっと継続的に改善し続けることができれば良いなと思っています。
UI/UXはデザイナーだけで作るもの?
前項、改善したい点で触れた1についてもう少し掘り下げて考えてみたいなと思います。
- デザインに関するフィードバックがあまりもらえない
Quipperに入った当初は、単純に納期第一で動いて、機能だけをリリースすればいいでしょ?的な、デザインがないがしろにされている感がありました。 デザイナーのレビューなしで、新しい機能がリリースされていたりと、デザインは金銭的価値に反映しないと言われているような感じでした。
UIの良し悪しが直接、そのプロダクト・ビジネスの成功に関係していないと思われているのであれば、デザインチーム全体でデザインの効果やプロダクトにおける影響をもっと布教していかないとならないだろうな...(大変だ)と思っていました。
そもそも当初はプロダクト単位のチームに、デザイナーが振り分けられるのではなく、 “デザインのタスクだけ分断されて、デザインチームにきたものを社内受託的なフローでデザインする”というものでした。
現在は、プロダクト単位のチームの中にデザイナーが入り、企画や仕様決めの段階から、実装のレビュー、検証の範囲まで関与できるようになったので、社内受託的なフローからは脱却しています。
ただ、その当時の名残で、UIはデザイナーに依頼、デザインはフローの一部で、デザイナーから上がってきたものをそのまま実装でOKと、チームメンバーみんなが思っているのであれば、そこを改善するのもデザイナーの役割のひとつかなと思っています。
どんなフィードバックがいいの?
ちなみに、前職でのエンジニアたちからのフィードバックを一部紹介します。
「このデザインダサい。」
「イケてない。」
「古くさい。」
「ここの色の組み合わせ気持ち悪い」
「●●(他社サービス名)で使っている、ここのUIにしたら?」
「●●(他社サービス名)のここのUI使いやすいから、うちらも使おうよ」
「実装したくなるようなデザイン作ってよ!」
この位カジュアルにフィードバックしてもOKだという、極端な例を出しましたが、 様々な意見・感想(苦情?)、それぞれの職種による視点や気づきなど、デザイナーだけでは思いつかなかったことや新たな気づきがあるので、どんなことでもシェアし合えるとありがたいです。
- 現状のユーザーの課題を一番よく知っている営業チームやサポートセンターの視点
- システム内部の仕組み・技術的な新しさ・扱うデータの中身といった、機能以外の見えないところを熟知しているエンジニアの視点
- ターゲット層に一番近いSVの視点
- コストや収益、プロダクトがどれだけ事業に貢献できるかといったPMの視点
上記は、デザイナーだけでは抜け落ちてしまうかもしれない視点です。
各々の職種から見える多様な視点に対して議論したり、フィードバックがもらえれば嬉しいです。
それぞれ専門性の高い職種だからこそ、お互い何を大切にしているのか尊重しながらコミュニケーションをとっていくことが、よりよいプロダクトを生み出すことにつながっていくのかなと考えています。
終わりに
まとめると、プロダクトに関わるチームのみんなから、もっとデザインに関してのアイデアや意見をもらえると嬉しいということです。
アイデアや言語化されたものを、目に見える形にするのはデザイナーの仕事だと思っていますが、 プロダクトのUI/UXを作るのはデザイナーの仕事として完全に分断するのではなく、もう少しチーム全員が関われるものとして浸透したら良いかな思います。
自分自身、日々至らないことも沢山ある中、他メンバーへの要望など長々と書いてきましたが、いつも優しく温かく接してくれるプロダクトチーム(通称スクールチーム)とデザインチームの皆さんには大変感謝しています!
Quipperでは、現在デザイナー・エンジニアを募集しております。 前項で上げた課題を一緒に解決したいというデザイナー・エンジニアのみなさま、ぜひエントリーください。
本年も良い年でありますように!