こんにちは。スタディサプリで Web Engineer をしている@indigolainです。最近はフロントエンドの割合を高めに開発をしています。
今回はスタディサプリで提供している学習コンテンツの中でも特徴的な縦書き学習コンテンツに関して、それを実現する上で利用した CSS プロパティと、その奥深さを紹介したいと思います。
なぜ Web で縦書き
スタディサプリではユーザが普段目にするであろう学習教材に近い形式で学習コンテンツを提供するために、学習コンテンツ作成者が問題を HTML ライクな形式である程度自由な表現で入稿し、ユーザに提供できるようにしています。 特に国語のコンテンツなどはこれに従う形で、入稿次第で一部の学習コンテンツを縦書きとして表現できるようにしています。

どうやって縦書きを実現しているか
縦書きの学習コンテンツを web で提供したい場合、縦書きにしたい要素に対して、writing-mode: vertical-rl(MDN)というスタイルを適用するする必要があります。
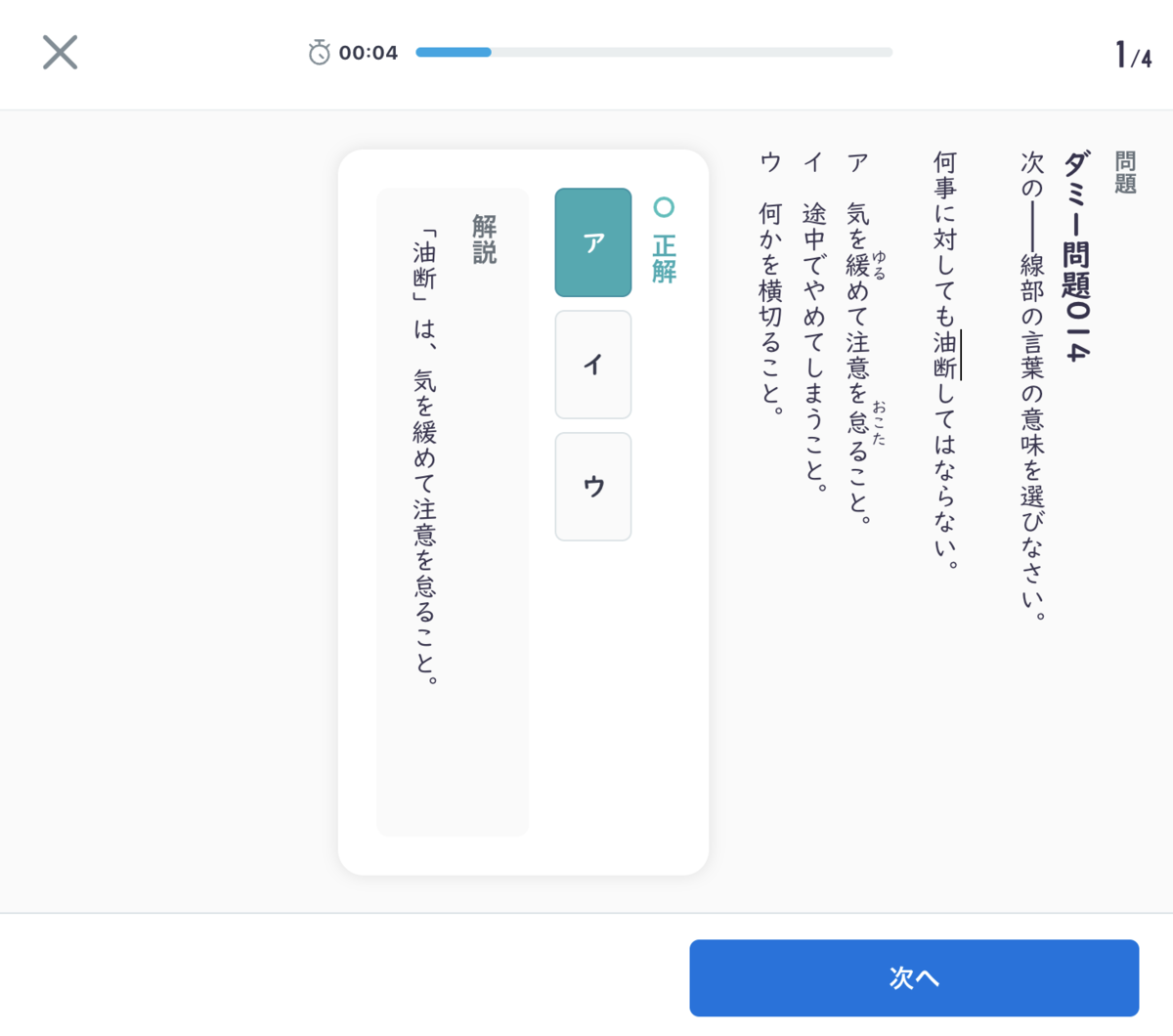
このスタイルを適用された要素は縦書きで表現されるようになり、画像のように文字は上から下へ、右から左へと流れていくようになります。

入稿時に縦書きであることを指定されたコンテンツは、このスタイルが適用されることで、ユーザの画面に縦書きで表示されるようになります。
text-orientation: upright の挙動とその他の縦書き実現方法
writing-mode: vertical-rlが適用された要素中の文字はデフォルトでは text-orientation: mixed(MDN)というスタイルが適用され、英数字などの横書きの文字の向き 90° 回転させつつ、日本語などの縦書き用の文字は縦に表示させるようになります。

そのため、縦書きコンテンツ中の数字などを以下のように表示させたい場合 text-orientation: upright というスタイルを数字に当てる必要があり、適用された場合、以下のように数字を回転させずに表示することが可能になります。

また、 text-orientation: upright を指定せずとも、縦書きにしたい箇所に対して text-combine-upright(MDN)を適用させることでも縦書きにすることが可能です。このスタイルは、適用されている範囲の文字列を一文字分のスペースに納めるものになっていて、2 桁以上の数字を回転させずに表示するときに便利です。

他にも、 text-orientation: upright などを指定せずとも、全角英数字を使うことで回転させずに英数字を表現することも可能となっています。
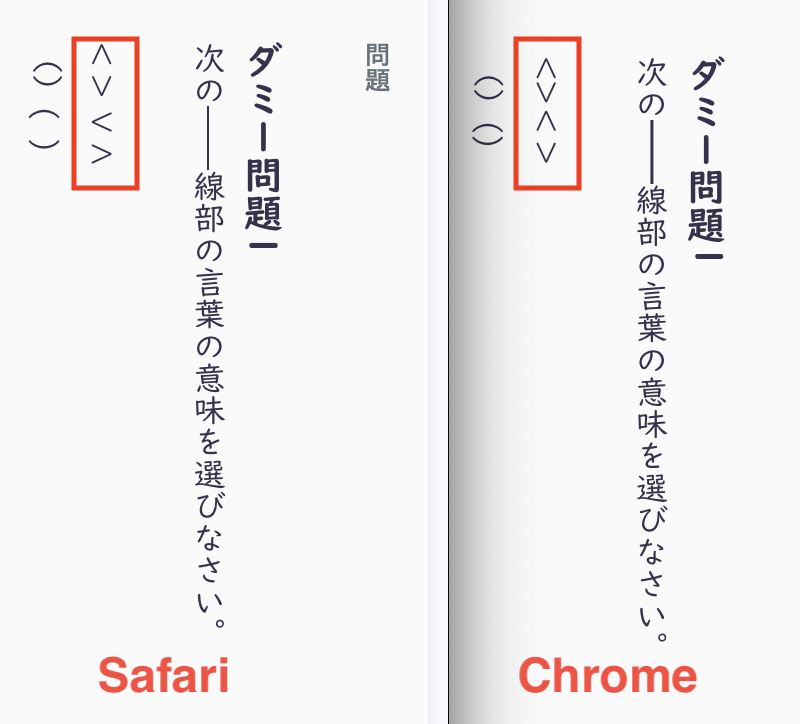
ただし、指定しない場合は、記号によっては挙動が変わってしまう可能性があります。 < (\uFF1C) > (\uFF1E)という記号は Safari では 半角全角で表示が違うのに対して、 Chrome だと同じ表示になるなど、ブラウザ間での記号の取り扱いが異なってきてしまうので、要注意となります。

つまり、どの Unicode 文字列が回転の影響を受けるのかというのは CSS のスペックとして定められているものなのではなく、各ブラウザベンダがそれぞれ独自の判断で文字の表示向きの実装をしていることが伺えます。奥深さを感じますね。
このような性質から、実際に縦書き機能を実装する際には、入稿されたコンテンツの自由度を残しつつ、描画の一貫性を保つために、CSS で細かく制御するのではなく、縦書きの形式に適した文字(= 半角文字ではなく全角文字)を積極的に使用してもらう、という判断をしました。
おわりに
今回は web の縦書きを実現するために用いたスタイルについて書いてみました。 そこまで使う機会はないかもしれませんが、いざ web で縦書きを実現する必要が出てきた際にお役に立てたら幸いです。
We're hiring!
スタディサプリでは、世界の果てまで最高の学びを共に届ける仲間を募集しています。 少しでも気になった方はカジュアル面談もやっていますのでお気軽にお問い合わせください!