こんにちは。SRE の @int128 です。
Quipper の SRE チームでは、Platform の安定運用や改善だけでなく、Platform を利用する Developer のサポートも重要な仕事と位置付けています。 SRE チームで工夫していることを紹介します。
Issue に記録を残す
SRE チームでは課題や疑問などを気軽に相談してほしいと考えています。 そのため、Slack で気軽に SRE にメンションしてもらえる文化を作るように心がけています。

一方で、同時に多くのメンションを受け取った場合、経緯の把握に時間がかかる、対応状況が分からなくなるといった課題があります。 例えば、Slack のやり取りを通して、ちょっと設定変更すればできるかも、検証してみようという話になることがよくあります。 Slack のスレッドだけでは、具体的な検証作業に着手する時に目的や経緯を把握するのに時間がかかってしまいます。 また、Slack のやり取り自体を忘れてしまい、対応が後回しになってしまう可能性もあります。
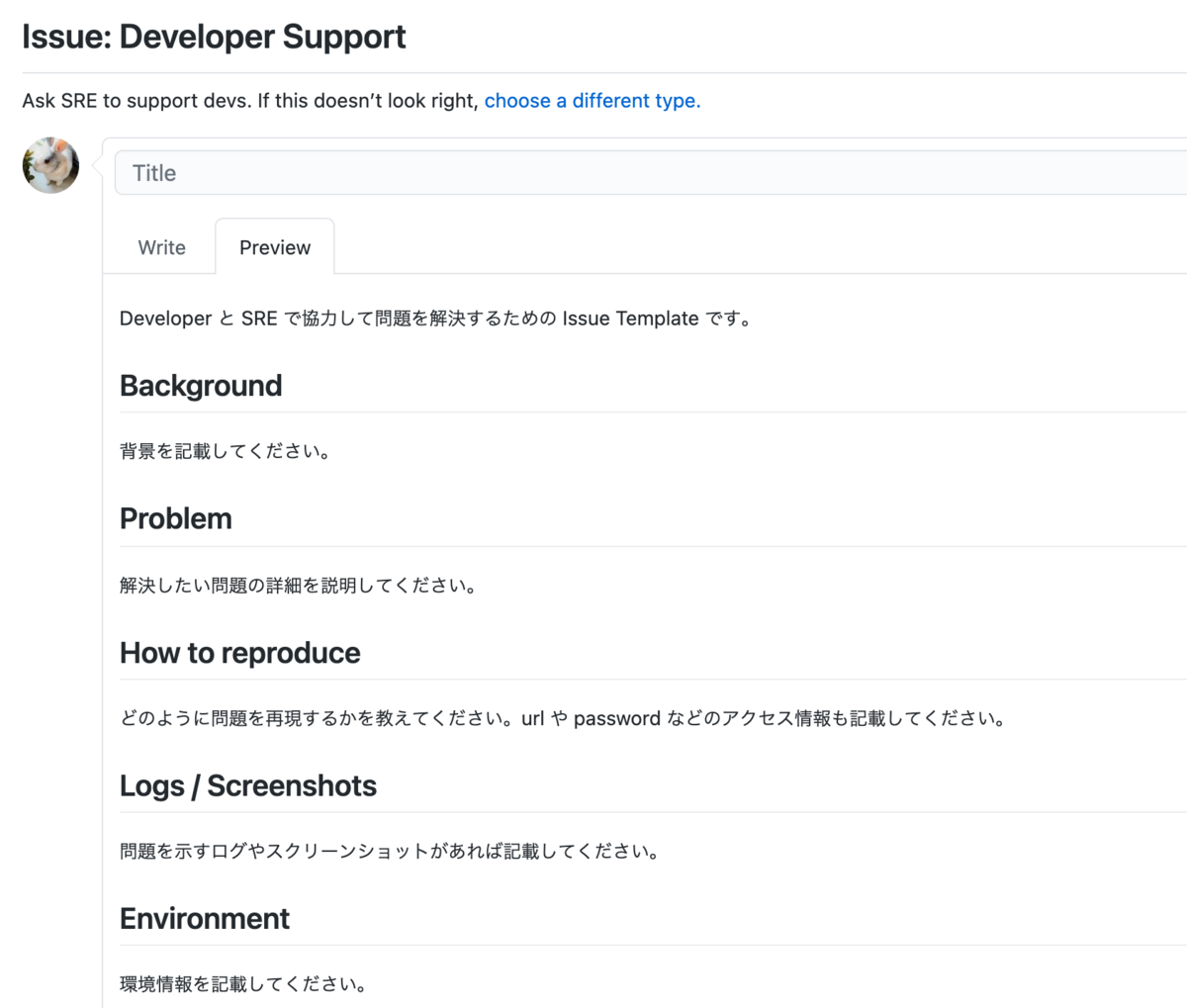
そこで、Slack での対応が長くなりそうな場合は Developer に Issue を書いてもらっています。 場合によっては SRE が一緒に Issue を書くこともあります。 Issue Template を用意することで、必要事項を簡潔にまとめられるように工夫しています。 また、Slack のカスタムレスポンスですぐに Issue Template を呼び出せるようになっています。

このような円滑なサポートを支える一連の仕組みは @chaspy が整備してくれました。
すべてのコミュニケーションで Issue を要求するのはアンチパターンです。 相談のハードルが上がってしまい、本質的な課題解決が難しくなるおそれがあります。 そのため、まずは気軽に相談してもらい、経緯を残す必要があると考えた場合に Issue を書いてもらうことにしています。
まとめると、以下の目的で Issue を残しています。
- チームで対応することで広く知見を共有する
- チームで対応することで対応の漏れや忘れを防ぐ
- Developer Support の内容や量を振り返りに生かす
- 課題解決の経緯を後世に残す
みんなで Kanban を見る
せっかく Issue を残しても定常的に確認するサイクルがなければ無駄になってしまいます。 そこで、SRE チームでは Daily Standup で Kanban を見ながら Issue を確認しています。 何か課題をがある場合や誰もアサインされていない Issue にチームとして対応するようにしています。
SRE チームでは GitHub Project や ZenHub を利用しています*1。 手作業で Issue を GitHub Project に追加すると漏れが発生するため、Issue に特定のラベルが付いている場合は自動的に GitHub Project に追加される仕組みにしています。 具体的には GitHub Actions の github-script を利用して、以下の Workflow を定義しています。
on: issues: types: - opened - labeled jobs: sre-kanban: if: contains(github.event.issue.labels.*.name, 'SRE') runs-on: ubuntu-latest steps: - uses: actions/github-script@v4 with: github-token: ${{ secrets.GITHUB_TOKEN }} # Organization Project に追加する場合は Personal Access Token が必要です script: | const mutation = `mutation($projectColumnId: ID!, $issueID: ID!) { addProjectCard(input: {projectColumnId: $projectColumnId, contentId: $issueID}) { projectColumn { name } } }` const variables = { projectColumnId: 'GitHub Project のカラム ID', issueID: context.payload.issue.node_id, } await github.graphql(mutation, variables)
なお、GitHub Project のカラム ID は GitHub GraphQL Explorer で以下のクエリを実行すると確認できます。
query { organization(login: "YOUR-ORG") { project(number: 26) { # Project の URL に含まれる番号です columns(first: 1) { nodes { name id } } } } }
メンションを拾う
Quipper では基本的にバックログを Issue で管理しています。 Issue の本文やコメントでメンションを受け取った場合も確実に対応するため、SRE ラベルを自動的に付与するようにしています。 前項の Workflow と組み合わせることで GitHub Project に自動的に追加される仕組みになっています。 また、ZenHub では SRE ラベルの付いた Issue を確認しているので漏れなくメンションを確認できます。
具体的には GitHub Actions で以下の Workflow を定義しています。
on: # mention in an issue issues: types: - opened # mention in an issue comment issue_comment: types: - created - edited jobs: sre-mention-issue: if: github.event_name == 'issues' && contains(github.event.issue.body, '@quipper/sre') runs-on: ubuntu-latest steps: - uses: actions/github-script@v4 with: github-token: ${{ secrets.GITHUB_TOKEN }} # 前項と組合せる場合は Personal Access Token が必要です script: | github.issues.addLabels({ issue_number: context.issue.number, owner: context.repo.owner, repo: context.repo.repo, labels: ['SRE'] }) sre-mention-comment: if: github.event_name == 'issue_comment' && contains(github.event.comment.body, '@quipper/sre') runs-on: ubuntu-latest steps: - uses: actions/github-script@v4 with: github-token: ${{ secrets.GITHUB_TOKEN }} # 前項と組合せる場合は Personal Access Token が必要です script: | github.issues.addLabels({ issue_number: context.issue.number, owner: context.repo.owner, repo: context.repo.repo, labels: ['SRE'] })
まとめ
SRE チームでは Developer と協力して課題を解決していくために、Issue Template の整備や Kanban による毎日の確認といった工夫を取り入れています。 また、気軽に相談しやすい文化を形成するように心がけています。
このような文化に興味を持たれた方は Quipper で一緒に働いてみませんか。 Web Engineer 向けのスタディサプリ/Quipper オンラインミートアップ を7月14日に開催します。 また、iOS, Android, SRE, Frontend Engineer を対象としたミートアップも今後開催します。 みなさまのご参加をお待ちしています。