デザイナーの西田です。今回はユーザーインタビューや現地訪問といった、ユーザー調査にまつわる情報管理についてご紹介します。
これまでの情報管理
弊社では以前からユーザーインタビューや学校訪問を行っていたのですが、せっかくメンバーが議事録を作成しても、Goolge DocsやGithub、Slack、Evernoteと投稿先は各自バラバラで、どこに何があるかが分かりにくい状態でした。
こうしたナレッジを共有・蓄積できていない状況がもったいないと思い、昨年末頃から調査データを集約する取り組みを始めるようになりました。
リサーチリポジトリの作成
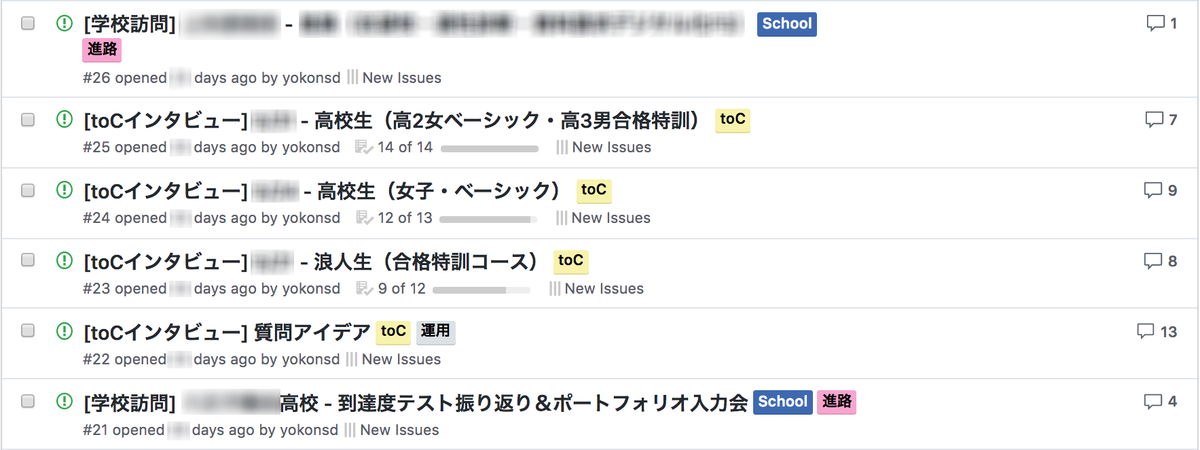
GoogleスプレットシードやWikiサイトなど色々試した結果、今のところGithubでの情報管理がしっくりきています。ユーザー調査専用のGithubリポジトリを作り、issue単位で調査レポートをまとめています。

Githubにして良かったことは、
- キーワード検索
- タグによる分類
- 情報共有のしやすさ:issue URL、コメント引用
- 更新性:追加情報をアップデートしやすい
などが挙げられます。元々Quipperでは、プロダクト開発での仕様検討はGithub上でやっています。普段の開発プロジェクトのやり取りの中に、この調査issueを引用することでユーザー行動に基づいた改善提案がしやすくなりました。
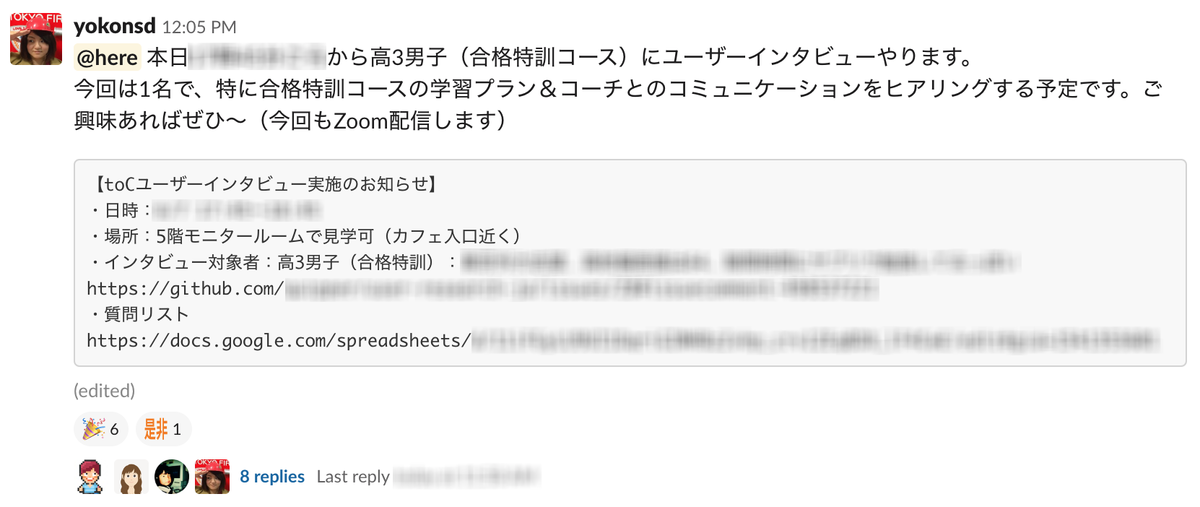
ちなみにSlackにもユーザー調査専用のチャンネルを作り、そこでユーザーインタビューの準備や告知をするようにしています。

最近はユーザーインタビューの様子を中継していて、見学メンバーの実況スレッドがよく盛り上がっています。

何を書いているのか
最近は1つの調査issueに準備〜議事録まで書いています。そのissueを見れば、どういった目的や経緯でこの調査を計画したのか、その結果どんなデータが得られたのかが分かるようにまとめています。
- 準備タスク:リクルーティング、設問設計、当日持ち物
- ユーザープロフィール:属性、学力、利用状況
- 記録:議事録、写真、録画、録音
準備タスク
ユーザー調査の準備は地味に細かい事務作業が多いため、チェックリストを作って抜け漏れを予防しています。
- リクルーティング:対象者選定、日程調整、リマインド連絡
- 設問設計:テーマ、仮説、質問項目
- 当日持ち物:撮影機材、謝礼、同意書、領収書
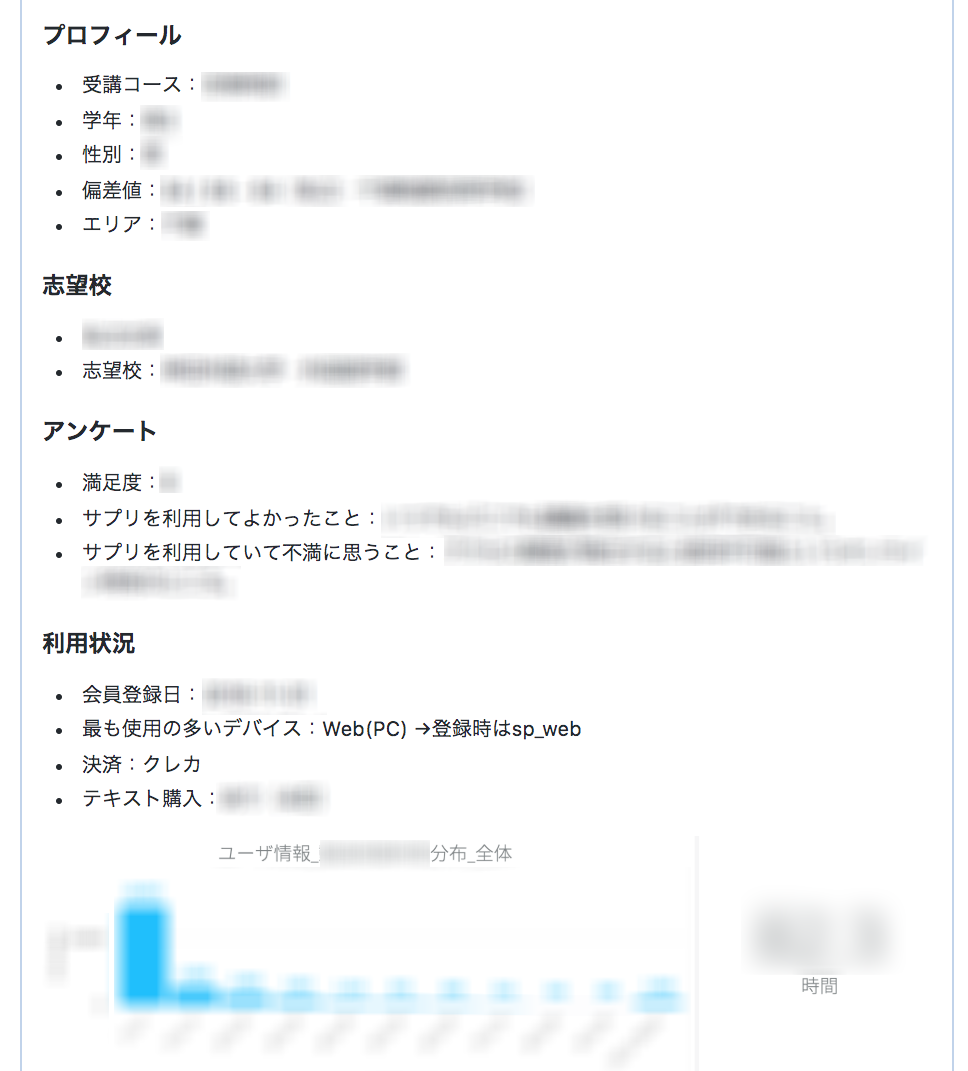
ユーザープロフィール
ユーザーインタビュー実施前には、予め対象者のプロフィールを調べておきます。定性だけでなく定量データも記載して、そのユーザーにまつわる情報をすぐに把握できるようにまとめています。
生徒個人にインタビューする際はLookerで、学校利用ではTableauでプロダクトの利用状況を分析しておきます。

ユーザーインタビューの場合、初対面同士で緊張してうまく話せなかったり、その場しのぎで会話を繋げてしまうケースがあるため、定量的な裏付けを事前にとっておくことは重要です。相手にとって話しやすい話題を用意する際の参考にもなります。
記録と分析
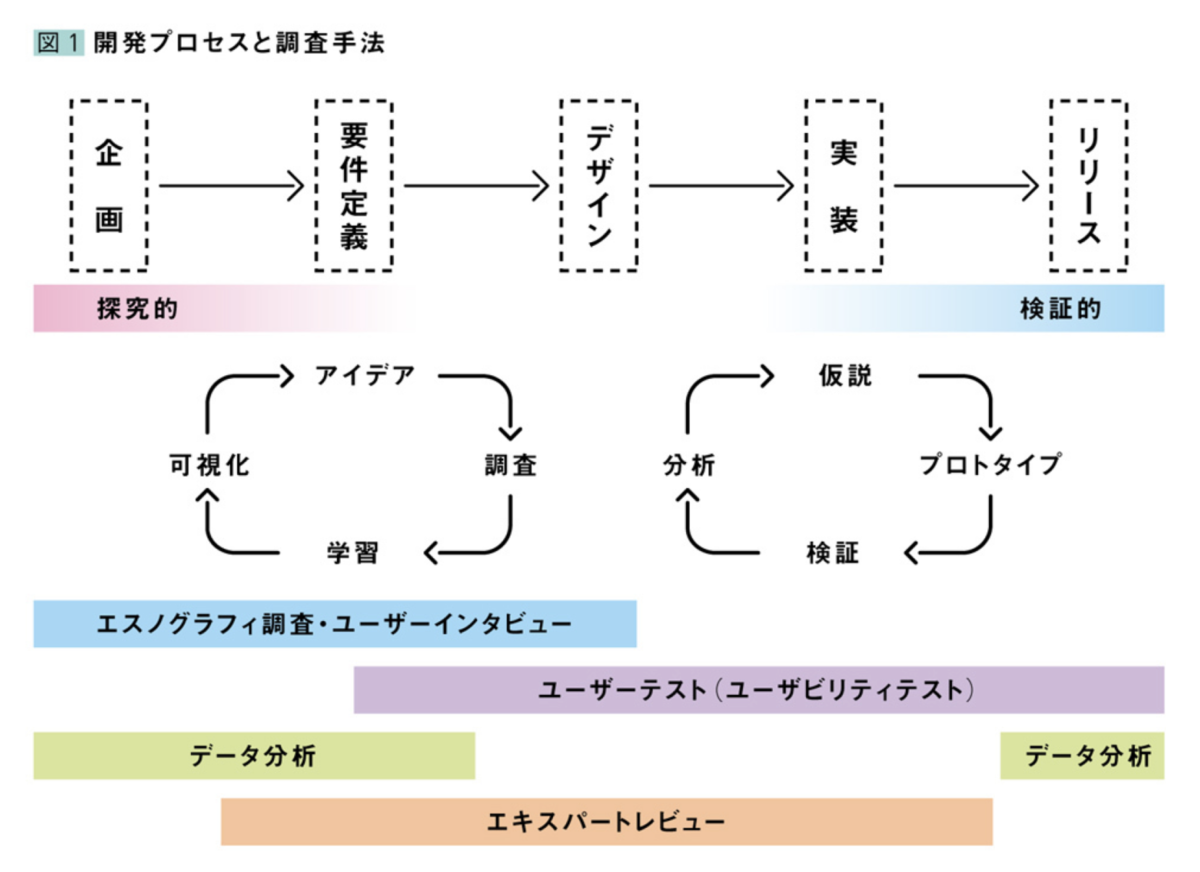
調査結果をどこまで記録・分析するかは、調査目的や開発フェーズによりけりだと思っています。
まだ施策検討段階でアイデアやヒントが欲しいのであれば、ユーザーインタビューや現地調査で広くユーザーインサイトを拾ってみたり、すでに仮説や画面仕様があるときは、ユーザーテストで仮説や品質を検証することが有効です。
ユーザーインタビュー
例えば最近やっているユーザーインタビューでは、開発メンバーがユーザーと接点を持つ機会を増やしたり、興味を持って楽しんでもらうことを目的しているため、参加メンバーのSlackコメントや議事録を引用したものを調査issueにまとめています。

ユーザーテスト
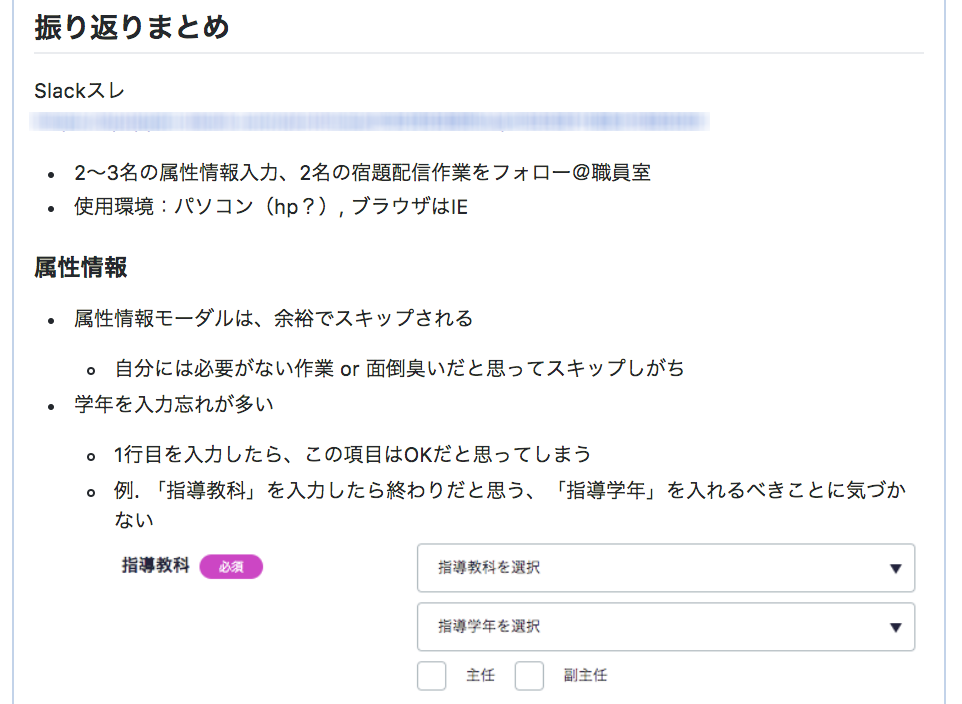
学校訪問の場合では、ユーザーが画面操作している様子を観察したら、帰りの道中でSlackスレッドに議事録や気づきを投稿します。

Slackのメモをベースに、課題の温度感や他機能との関連性など加味しつつ、調査issue上にその考察をまとめます。そこから抽出した課題を元に開発issueを別途作成し、UI修正や仕様変更といった改善案につなげていきます。

まとめ
これまで私がユーザー調査を重要視してきた理由は、単純にプロダクトを使ってくれているユーザーに会いたいからとか、有益な一次情報が欲しいなど色々あるのですが、やっぱり一番の理由はチームでより良いプロダクト開発を進める上での「共通言語」を作りたいからです。
ユーザー調査はあくまで手段の一つに過ぎず、完璧な正解が必ず見つかるとは思っていません。大切なのはユーザー情報をハブにして、チームのコミュニケーションを円滑にしていくことだと考えています。
プロダクトを育てていくためには、デザイナーだけでなく、エンジニアやPMなど異業種との協業が必要不可欠です。実際のユーザーを見ることで、言葉だけではなく視覚や感情も共有して、チームのコミュニケーションを活発にしていけたらいいなぁと思っています。