はじめに
こんにちは。「スタディサプリ中学講座」 で Android エンジニアをしている @maxfie1d です。「スタディサプリ中学講座」 では Jetpack Compose を最大限に活用しています。現在アプリ全体の 7 割程度の UI は Jetpack Compose で構築されています。
Jetpack Compose は 2021 年 7 月の正式リリースから間もなく 2 年が経とうとしており、様々なアップデートを重ねてきました。「スタディサプリ中学講座」 では Jetpack Compose のアップデートを継続的にプロジェクトに取り入れています。この記事では 「スタディサプリ中学講座」 における最近の Jetpack Compose 関連の改善をご紹介します。
Mutipreview annotations
Multipreview annotations は複数の @Preview annotation を 1 つにまとめるもので、コンポーザブル関数に追加することで異なるプレビューを一度にすべてレンダリングすることができます。
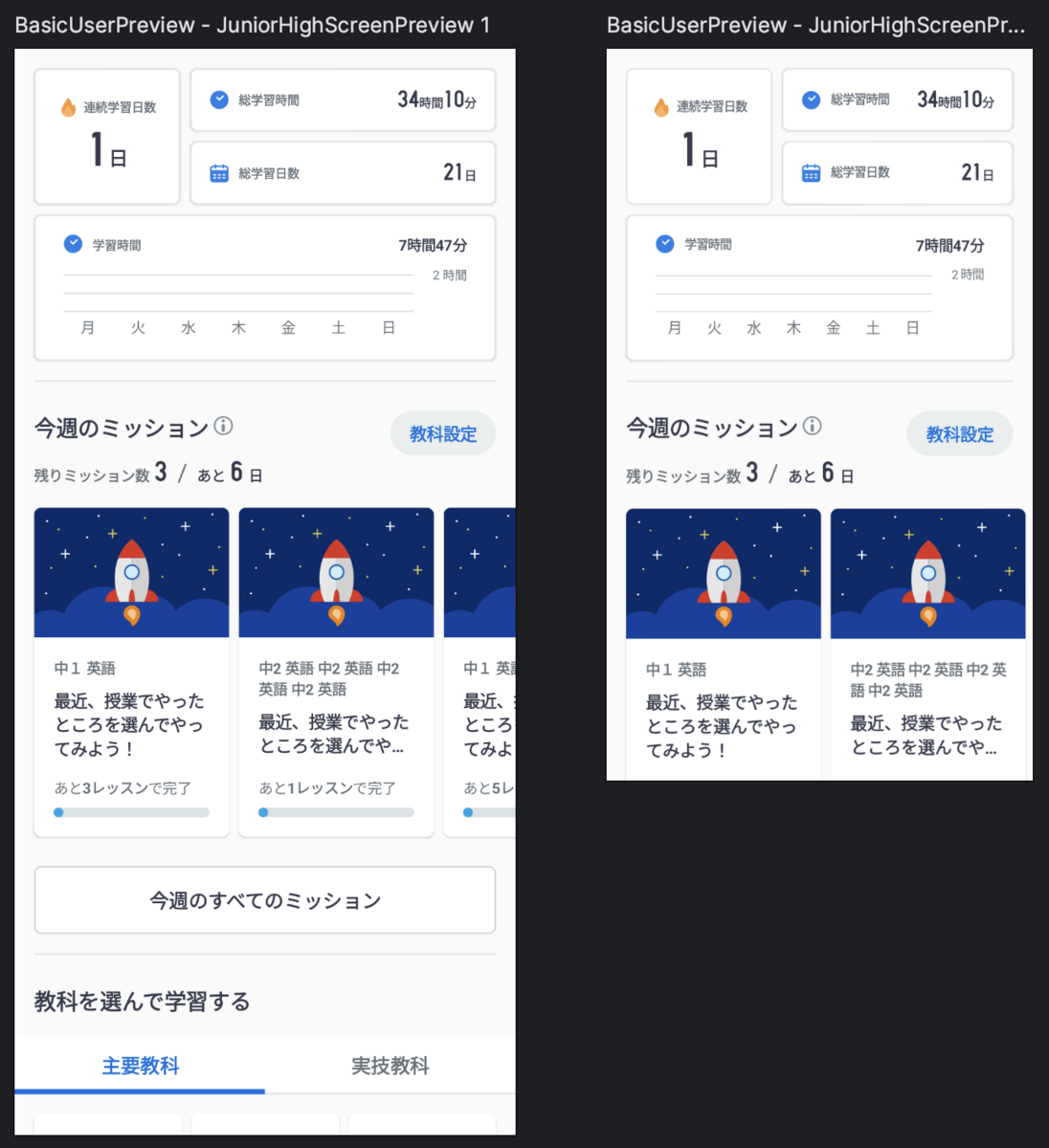
「スタディサプリ中学講座」 はスマホとタブレットの両方の端末で使用することができます。この際注意したいのが、特定の端末サイズにおける表示崩れです。筆者の経験上、表示崩れが発生しやすいのは小さな端末か大きな端末のいずれかです。これらの端末で表示崩れが生じないことを実機やエミュレータで一つずつ確認することは大変ですが、Multipreview annotations を活用することで Android Studio 上で簡単に各端末サイズ上での表示を一度に確認できるようになりました。
// Multipreview annotations の例 @Preview(device = Devices.PHONE,showBackground = true) @Preview(device = "spec:shape=Normal,width=350,height=600,unit=dp,dpi=300",showBackground = true) annotation class JuniorHighScreenPreview

Compose Material 3
Jetpack Compose の導入時から Material 2 を使用してきましたが、最近の新規開発画面においては Material 3 を導入し始めています。Material 3 は Dynamic color などの特徴的な機能が注目されがちですが、各種コンポーネントを含め全体的に改良が重ねられ Material 2 よりも使い勝手がよくなっていると感じます。
また 最近リリースされた Compose Material 3 1.1.0 でほぼすべてのコンポーネントが実装されたので、Material 2 と比べて実装が追いついていない部分はほぼなくなったと感じています。Material 3 の今後のアップデートにもとても期待しています。
ちなみに筆者のお気に入りの Material 3 のコンポーネントは、Bottom sheets, Top app bars, Cards, Carousel です。
Compose Navigation
これまでは Jetpack Compose を UI 構築そのものにフォーカスして使用してきたため、Activity や Fragment はそのまま残されていました。最近になってアプリの 7 割程度の UI が Jetpack Compose に置き換わってきたこともあり Compose Navigation を導入し始めました。
Compose Navigation は実際に使っていくといくつか悩みどころが出てくるライブラリではないかと思うのですが、「スタディサプリ中学講座」 では以下のように解決しています。
【遷移アニメーション】
Accompanist の Navigation Animation を使用しています。最近リリースされた Navigation 2.7.0-alpha01 で遷移アニメーション機能が統合されることがアナウンスされたため、近々 Accompanist は不要になりそうです。
【引数の型】
原則 String や Int といったプリミティブ型の値に制限しています。Serializable/Parcelable といった複雑なデータ構造を引数とすることは 公式ガイドでも非推奨となっているためです。
【型安全性】
公式ガイドを参考に型安全性を意識した遷移を実装しています。具体的には、各画面への遷移関数を NavController のエクステンションとして実装し、引数はラッパーを作成してアクセスするようにしています。
Font padding
Android では歴史的経緯からテキストの上下に Font padding と呼ばれる小さな空白が存在します。この Font padding は 将来的にデフォルトで無効化されることがドキュメントに記されています。フォントによって Font padding の影響は異なりそれほど気にならないこともあるのですが、デザイナーの作成した Figma や iOS と見た目をできるだけ一致させるために Font padding を無効化することにしました。
具体的には以下のように Font padding を無効化した TextStyle を用意し、これをアプリ内のすべてのテキストの TextStyle のベースとしています。
TextStyle(
fontFamily = fontFamily,
lineHeight = 1.em,
lineHeightStyle = LineHeightStyle(
alignment = LineHeightStyle.Alignment.Center,
trim = LineHeightStyle.Trim.None
),
platformStyle = PlatformTextStyle(
includeFontPadding = false // <-- Disable font padding
)
)
Font padding について詳しくはこちらの資料が大変参考になります。
まとめ
「スタディサプリ中学講座」 における最近の Jetpack Compose 関連の改善をご紹介しました。Jetpack Compose は頻繁にアップデートが行われています。新しい機能はより効率的で使いやすくなっており、開発プロセスをスムーズに進めることができます。「スタディサプリ中学講座」 では生産性を最大限に引き出すために、Jetpack Compose のアップデートを継続的に取り入れていきたいと思います。